Gradio筆記1_不用碰到js,css也能藉由短短幾行python code產生網站介面
pip install gradio
上述執行都是用直接python 去RUN的方式,當我們調整程式要Reload時候都要中斷再重新RUN十分麻煩。可以透過下gradio指令的方式來快速讓他讀取到存入的變更,並自動刷新網頁且不用中斷。
gradio my_gradio.py --demo-name=web_demo
當然假設今天想將demo網頁分享給其他人,也完全不需要花時間搞捨麼租用主機
跟架設虛擬主機等等步驟,只需要調整.launch()
括號後面參數設置為share=True即可分享跨網域給全世界,只要這隻應用仍然開著RUN的話。
測試程式碼
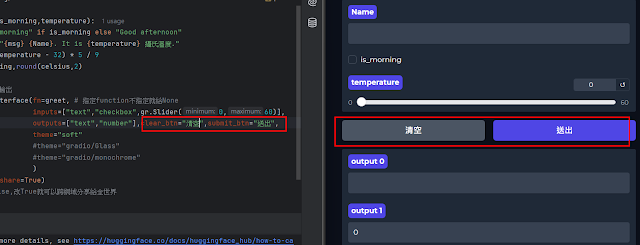
import gradio as gr def greet(Name,is_morning,temperature): msg = "Good morning" if is_morning else "Good afternoon" greeting = f"{msg} {Name}. It is {temperature} 攝氏溫度." celsius = (temperature - 32) * 5 / 9 return greeting,round(celsius,2) #必要三個參數:輸入/輸出 web_demo = gr.Interface(fn=greet, # 指定function不指定就給None inputs=["text","checkbox",gr.Slider(0,60)], outputs=["text","number"],clear_btn=None,submit_btn="送出", #theme="soft" #theme="gradio/Glass" theme="gradio/monochrome" ) web_demo.launch(share=True) #預設參數share=False,改True就可以跨網域分享給全世界
Gradio本身有不同網頁預設樣式主題供你挑選,比方預設樣式我們不喜歡可以切換成以下幾種不同風格。
theme="gradio/monochrome"
theme="gradio/Glass"
比方更改為中文也是可以
可以打以下python code來自動帶出預設gradio樣式參數配置的demo網頁來查看效果
Theme Builder測試案例程式
import gradio as gr gr.themes.builder()
可以在此去預覽套用後的樣式呈現,只要按Load Theme即可所見及所得。
在View Code去複製粘貼對於theme配置產生的程式要怎麼套用的範例程式。



















留言
張貼留言