MFC教材筆記整理_part01_基礎控制項Static Text,Edit Control,Button,彈跳視窗

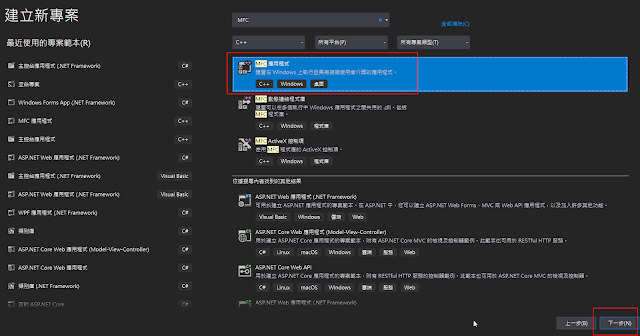
Lab1.加總計算機 在vs2019 新增專案 選MFC應用程式 指定專案目錄位置與專案名稱 開啟後切換至資源視圖畫面 IDD_MFCAPPLICATION1_DIALOG 點選後即可顯示出視窗介面 可將預設的label,button三個控制項都刪除(選取按delete即可) 控制項這邊用到Static Text以及Edit Control皆可用拖曳至畫面方式來開發 其中Static Text就是單純顯示文字內容的Label可以在標題進行文字內容設定 對齊的處理方式 可以複選三個 Static Text 滑鼠左鍵拖拉複選 輸入框識別碼分別是:IDC_EDIT_ADD1,IDC_EDIT_ADD2,IDC_EDIT_Total 請記得設置後續程式存取有需用到! 還有多拖拉一個按鈕 IDC_BUTTON1 按鈕若要設置跟上面文字輸入框等寬可以 先CTRL按著不放先選 按鈕文字顯示也是在標題設置 按鈕事件註冊 可直接雙擊按鈕會自動註冊產生一個按鈕事件區塊 第一個被加數相應輸入框進行變數綁定及定義設置 針對輸入框右鍵添加相應變數 這邊我們不是控制項操作而是數值類的存取 下一頁還能設Min , Max可不設直接按完成 第二個加數相應輸入框進行變數綁定及定義設置 比照第一個的同樣步驟 ,變數名稱改為m_add2 第三個總和相應輸入框進行變數綁定及定義設置 比照第一個的同樣步驟 ,變數名稱改為m_sum 完善按鈕事件中的程式碼 完整程式碼 \MFCApplication1\MFCApplication1Dlg.h 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 // MFCApplication1Dlg.h: 標頭檔 // #pragma once // CMFCApplication1Dlg 對話方塊 class CMFCApplication1Dlg : public CDialogEx { // 建構 public: CMFCApplication1Dlg(CWnd* pParent = nullptr); // 標準建構函式 // 對話方塊資料 #if...

