我與VueJs第2天_資料綁定part2_HTML TAG屬性的綁定v-bind

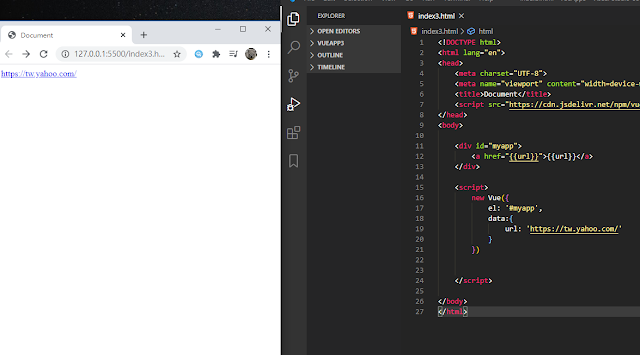
既然Vue這麼神通廣大 那如果是<a> 連結的Tag應該也能夠相同方式綁定吧 <a href="要連結的 URL 放這裡" target="連結目標" title="連結替代文字">要顯示的連結文字或圖片放這裡</a> 程式碼 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <!DOCTYPE html> <html lang= "en" > <head> <meta charset= "UTF-8" > <meta name= "viewport" content= "width=device-width, initial-scale=1.0" > <title> Document </title> <script src= "https://cdn.jsdelivr.net/npm/vue/dist/vue.js" ></script> </head> <body> <div id= "myapp" > <a href= "{{url}}" > {{url}} </a> </div> <script> new Vue({ el : '#myapp' , data : { url : 'https://tw.yahoo.com/' } }) </script> </body...