我與VueJs第2天_資料綁定part2_HTML TAG屬性的綁定v-bind
既然Vue這麼神通廣大
那如果是<a> 連結的Tag應該也能夠相同方式綁定吧
<a href="要連結的 URL 放這裡" target="連結目標" title="連結替代文字">要顯示的連結文字或圖片放這裡</a>
程式碼
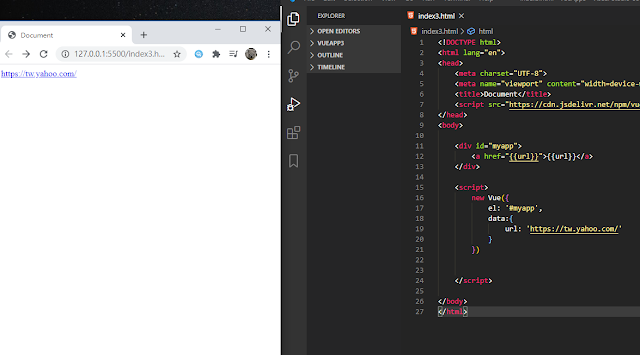
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="myapp"> <a href="{{url}}">{{url}}</a> </div> <script> new Vue({ el: '#myapp', data:{ url: 'https://tw.yahoo.com/' } }) </script> </body> </html> |
看起來有產生Link了
只是當我一點就報錯....
這裡必須改用v-bind方式來做資料綁定
程式碼
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="myapp"> <a href="https://tw.yahoo.com/">Yahoo首頁</a> <br/> <!--VueJs錯誤連結綁定寫法-->> <a href="{{url}}">Yahoo首頁</a> <br/> <!--寫法1-->> <a v-bind:href=url>Yahoo首頁</a> <br/> <!--寫法2-->> <a :href=url>Yahoo首頁</a> </div> <script> new Vue({ el: '#myapp', data:{ url: 'https://tw.yahoo.com/' } }) </script> </body> </html> |
在此可以看到一開始犯的錯誤最終Vue渲染出來的html tag
並非我們一般所想的
正確綁定方式透過v-bind: (或直接一個冒號) 加在目標tag的屬性前方
這邊要小心注意
在前一文章示範的雙括號目標都是html tag 裡面的並沒有涉及tag中的屬性
若要綁定的目標是隸屬於 html tag當中的屬性為資料時,就必須透過v-bind語法。
這裡多針對一個 h1 tag 來示範
(一般)針對Tag外尖括號包覆的部分綁定
v.s
(較特別)針對Tag 屬性的綁定
程式碼
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="myapp"> <a href="https://tw.yahoo.com/">Yahoo首頁</a> <br/> <!--VueJs錯誤連結綁定寫法-->> <a href="{{url}}">Yahoo首頁</a> <br/> <!--寫法1-->> <a v-bind:href=url>Yahoo首頁</a> <br/> <!--寫法2-->> <a :href=url>Yahoo首頁</a> <br/> <h2>{{Msg1}}</h2> <h2 :data=Msg2>{{Msg1}}</h2> </div> <script> new Vue({ el: '#myapp', data:{ url: 'https://tw.yahoo.com/', Msg1: '被尖括號包覆的內容綁定', Msg2: 'Tag中屬性的內容綁定' } }) </script> </body> </html> |
效果







留言
張貼留言