使用Digital Ocean超快速搭建出部屬NodeJs的主機

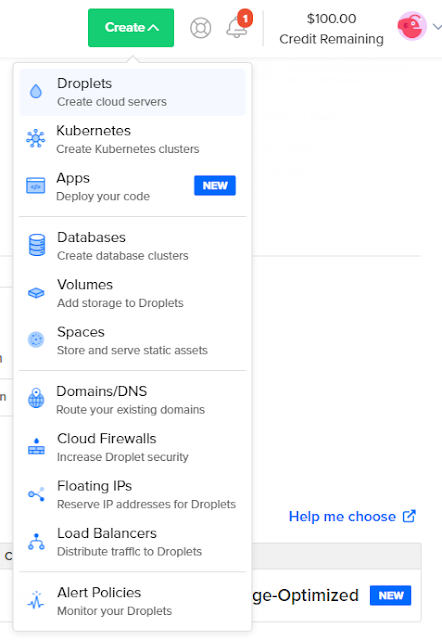
在 上一篇 我簡單分享了透過數位海洋的雲端資料庫主機搭建方式 可以看到十分迅速一個DB Server就自然產生了 這次要來部屬NodeJs的應用 就需要先產生可以部屬NodeJS的主機環境 側欄Marketplace點入後 搜尋NodeJs後 預設此主機已經把部屬環境該裝的都裝好了 跟泡麵一樣都包裝好了 應有盡有只要按鈕點一下就自然產生 包含NGINX、NPM 、 NodeJs 跟 PM2 ( PM2.5) 基本上會發現創建方式 跟上一篇差不多一致性的操作流程 創建好的node droplet我們只要複製該IP 就會看到預設導入的網頁 接著你網站目錄可以透過git或FileZela 之類的FTP軟體來連線放置 預設放置於/var/www的目錄下 這裡預設環境都有安裝好npm跟nodejs了 官方html輸出位置預設就是在/var/www中的hello.js 那通常也要記得你的NodeJs專案中有用到捨麼package要記得補下載 pm2 list (pm2主要是一套常用於管理主機上nodejs 應用process的工具,PM:Process Manager) 由於我們是直接透過digitalocean幫我們一鍵到位 不然若是一個全新的linux主機通常還要自己手動下載安裝 npm install --global pm2 1.提供node應用若crash掉後自動重啟的監控服務。 2.提供可以在server重啟後(或在指定的條件下),應用自動重啟服務。 3.提供多項資訊的表格視覺化查看,包含已重啟次數、CPU 跟 memory用量、process id...等等。 pm2 list 可以條列出目前的網站服務process 列表,看到目前該支應用process的運行狀態跟負載資訊。 由於預設跑hello這支js來呈現可愛鯊魚畫面 我們想把它偷天換日 所以我們暫時把它中斷 pm2 stop 0 並刪除該Process pm2 delete 0 (在過程中可不斷透過pm2 list 來看下了指令後狀態的變化) 這裡都是賦予參數值為 process id 也就是0 由於我這支預設port設定跑 8080 因此需要再去更改 預設自帶範例port設定為3000 由於我在本機windows不能用那個port會衝...