SpringBoot第02天_使用Thymeleaf模板引擎回傳一個前後端整併模式的畫面_啟用靜態資源
啟用靜態資源
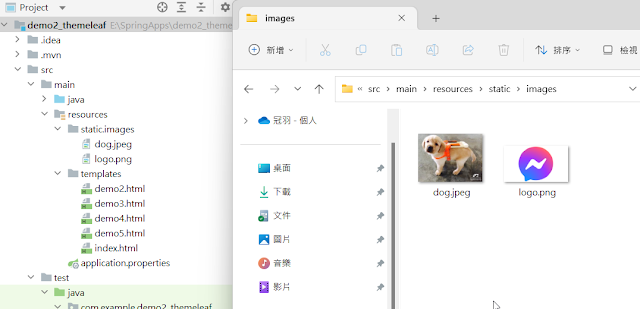
比方像是圖片、文件等等
這些主要會固定放置於static目錄下
可以自行去命名多一層目錄來分門別類
那也可以放一個html
這邊假設多創建一個test.html直接放於static目錄下
當運行時記得確認你上方挑選到的是
對應專案Application名稱
針對靜態資源訪問情況
也可編寫img tag 連結靜態資源
而相對路徑也就一樣概念喔
如果要透過MVC框架來去做相應訪問
首先需要在pom.xml中添加spring-boot-starter-thymeleaf
或是一開始專案創建時候你就有挑選好
pom.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.7.13</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.example</groupId> <artifactId>demo2_themeleaf</artifactId> <version>0.0.1-SNAPSHOT</version> <name>demo2_themeleaf</name> <description>demo2_themeleaf</description> <properties> <java.version>11</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project> |
1 2 3 4 5 6 7 8 9 10 11 12 13 | package com.example.demo2_themeleaf; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; @Controller public class TestThemeleafController { @GetMapping("/home") public String test(){ return "index"; } } |
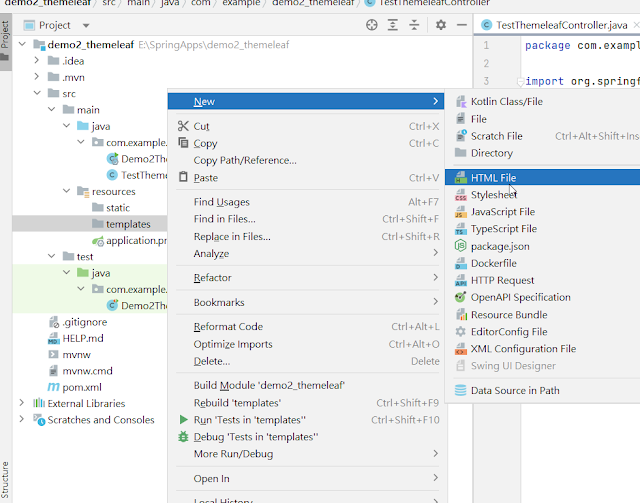
在resource目錄下的templates目錄中新增一個html檔案
Thymeleaf模板引擎會去找符合index字眼的html檔案來返回給client
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>這是index首頁</h1> </body> </html> |
1.變數輸出
從後端傳值到前端html渲染
TestThemeleafController.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | package com.example.demo2_themeleaf; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; @Controller public class TestThemeleafController { @GetMapping("/home") public String test(Model model){ model.addAttribute("message", "你好,thymeleaf"); return "index"; } } |
index.html
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>這是index首頁</h1> <span th:text="${message}"></span> </body> </html> |
2.條件判斷(th:if 跟 th:switch)
TestThemeleafController.java 新增demo2方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | package com.example.demo2_themeleaf; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class TestThemeleafController { @GetMapping("/home") public String test(Model model){ model.addAttribute("message", "你好,thymeleaf"); return "index"; } @RequestMapping("/demo2") public String demo2(Model model) { model.addAttribute("gender", "女"); model.addAttribute("grade", 3); return "demo2"; } } |
demo2.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo2</title> </head> <body> <h3>條件判斷</h3> <div th:if="${gender} == '男'"> 是男性朋友 </div> <div th:if="${gender} == '女'"> 是女性朋友 </div> <br/> <div th:switch="${grade}"> <span th:case="1">這是1 的情况</span> <span th:case="2">這是2 的情况</span> <span th:case="3">這是3 的情况</span> </div> </body> </html> |
3.迴圈跌代遍歷
可以創建一個model目錄放置一個User class
User.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | package model; public class User { private Integer id; private String name; private Integer age; public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public Integer getAge() { return age; } public void setAge(Integer age) { this.age = age; } public User() { super(); } public User(Integer id, String name, Integer age) { super(); this.id = id; this.name = name; this.age = age; } } |
TestThemeleafController.java 新增demo3方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | package com.example.demo2_themeleaf; import model.User; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; import java.util.ArrayList; import java.util.List; @Controller public class TestThemeleafController { @GetMapping("/home") public String test(Model model){ model.addAttribute("message", "你好,thymeleaf"); return "index"; } @RequestMapping("/demo2") public String demo2(Model model) { model.addAttribute("gender", "女"); model.addAttribute("grade", 3); return "demo2"; } @RequestMapping("/demo3") public String demo3(Model model){ List<User> list = new ArrayList<User>(); list.add(new User(1,"Eric",20)); list.add(new User(2,"Jack",22)); list.add(new User(3,"Rose",24)); model.addAttribute("listModel",list); return "demo3"; } } |
demo3.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>列表資料陳列</h3> <table border="1"> <tr> <td>編號</td> <td>姓名</td> <td>年齡</td> </tr> <tr th:each="user : ${listModel}"> <td th:text="${user.id}"></td> <td th:text="${user.name}"></td> <td th:text="${user.age}"></td> </tr> </table> </body> </html> |
4.域物件(request , session , application)
TestThemeleafController.java 新增demo4方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | package com.example.demo2_themeleaf; import model.User; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; import javax.servlet.http.HttpServletRequest; import java.util.ArrayList; import java.util.List; @Controller public class TestThemeleafController { @GetMapping("/home") public String test(Model model){ model.addAttribute("message", "你好,thymeleaf"); return "index"; } @RequestMapping("/demo2") public String demo2(Model model) { model.addAttribute("gender", "女"); model.addAttribute("grade", 3); return "demo2"; } @RequestMapping("/demo3") public String demo3(Model model){ List<User> list = new ArrayList<User>(); list.add(new User(1,"Eric",20)); list.add(new User(2,"Jack",22)); list.add(new User(3,"Rose",24)); model.addAttribute("listModel",list); return "demo3"; } @RequestMapping("/demo4") public String demo4(HttpServletRequest request, Model model){ //request request.setAttribute("request","request's data"); //session request.getSession().setAttribute("session","session's data"); //application request.getSession().getServletContext().setAttribute("application","application's data"); return "demo4"; } } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>request,session,application資料獲取</h3> request:<span th:text="${#httpServletRequest.getAttribute('request')}"></span><br/> session:<span th:text="${session.session}"></span><br/> application:<span th:text="${application.application}"></span><br/> </body> </html> |
5.超連結語法
編輯demo4.html
添加以下的連結區塊
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>request,session,application資料獲取</h3> request:<span th:text="${#httpServletRequest.getAttribute('request')}"></span><br/> session:<span th:text="${session.session}"></span><br/> application:<span th:text="${application.application}"></span><br/> <h3>超連結</h3> <a th:href="@{~/demo2}">跳轉到demo2採用themeleaf</a><br/> <a th:href="@{~/demo2(id=1)}">跳轉到demo2採用themeleaf,帶單一參數版本</a><br/> <a th:href="@{~/demo2(id=1,name='Tom')}">跳轉到demo2採用themeleaf,帶多參數版本</a><br/> </body> </html> |





















留言
張貼留言