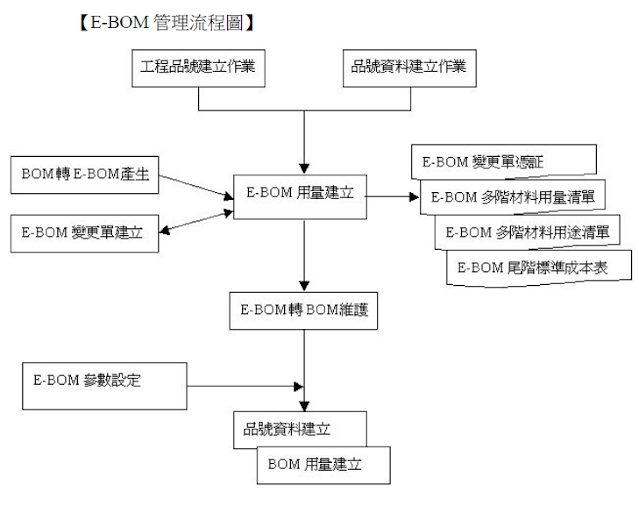
BOM表(Bill Of Material),物料清單 又簡稱「料表」 產品結構表(Product Structure)、產品結構樹(Product Tree)或是零件表(Parts List)。 記載一項產品的組成零件(或配方、原料)用量資料的清單。 描述: (1).每一生產單元之產品使用何種零件? (2).用多少數量? (3).會有多少損耗? (4).生產及組裝順序為何? (5).使用於那些製程中?條件為何? (6).安裝在那些位置? (7).有何選配件(Feature/Option)? 在製造業、電子業 通常又會細分M-BOM,E-BOM 產品生命週期要經過(有些可能只涉及到後半階段) 1.工程設計 2.工藝製造設計 3.生產製造 三個階段 前期主要在工程計畫設計這些BOM階段(有些公司產業可能只會有E-BOM概念) E-BOM(Engineering BOM),工程BOM 通常精確地描述了產品的設計指標和零件與零件之間的設計關係。對應文件形式主要有產品明細表、圖樣目錄、材料定額明細表、產品各種分類明細表等等。E-BOM通常僅限於圖紙零件明細表出現的物料,說明圖紙的層次和從屬關係 P-BOM(Plan BOM),計劃BOM D-BOM(Design BOM),設計BOM 後期正式量產的BOM則真的開始要製造用 M-BOM(Manufacturing BOM),製造BOM 在公司中沒有正式上市或者正在實驗的產品, 都在E-BOM中錄入和管理,待整個產品發布後,再將E-BOM轉為BOM Ref: https://www.researchmfg.com/2013/03/bom-eco/ http://intron.com.tw/tw/college/collegeG1.3.html https://www.itsfun.com.tw/E-bom/wiki-208179-904919