Day1_J2EE(Java 2 Enterprise Edition)_Eclipse javaEE下載_利用Tomcat架設Server_創建一個JSP專案
前陣子在公司做事情
突然聽到遠端廠區有類似異常
然後就有人在問有人會 Tomcat 嗎??
它java server回傳的內容一直是Null
那究竟何謂 Tomcat 嗯!
跟 JAVA有關.....
Tomcat 其實就想成提供專門可以運行java程式的網頁應用的一種架站工具
所以通常搭配起來做開發就形成 JSP 網頁應用程式
https://progressbar.tw/posts/2
那之前若學PHP的所會接觸到的可能就有 XAMPP之類的架站工具
講到 JSP 有人腦海浮現出 呷尚寶(JSP)早餐店 = =||| (喔~~ 拜託你肚子餓了嗎)
摘錄自:
http://ctrls54600.pixnet.net/blog/post/203543774-【高雄】呷尚寶‧漢堡專賣店不賣鍋燒麵那改
不是在做業配文拜託 ~~
JSP 是指 ---> Java Server Pages(JAVA 伺服器動態網頁)
摘錄自:https://chaycao.github.io/2017/07/09/用jsp-servlet实现bbs论坛/
在更深入去瞭解 Tomcat 以及 JSP之類開發
我們先對 J2EE 有初步的認識
摘錄自:
https://docs.oracle.com/cd/E17802_01/j2ee/j2ee/1.4/docs/tutorial-update6/doc/Overview3.html
企業級 JAVA 開發進階版 J2EE(主要擴充了和網路、伺服器相關開發的進階套件)
包含兩部分
1. Web(JSP、Servlet)
Web 部分可分為兩個銳利的矛
(1)JSP : 可以於html中寫java
(2)Servlet : 其實就是一種Class
2. EJB(Enterprise Java Bean)
EJB : 商業邏輯運作流程 和 分散式交易管理機制
比方多台Server上的物件和物件之間進行溝通的時候所遇問題處裡
摘錄自:
http://r4r.co.in/java/struts/basic/tutorial/01/Structuring%20a%20Web%20Application.shtml
Web Container
--> 可運作 用JAVA所撰寫的web應用程式平台
有點類似Apache Server , 但是apache不可運作java的應用程式。
若只單純要跑html 用 apache就夠了。
但若需要 運行java程式,就可能要用 湯姆貓(Tomcat)這種工具。
JAVA應用程式依照路徑規則去包成一個war檔案 (以前學本機端開發則是 : jar)
摘錄自:
http://www.bibliotecauniversitaria.ge.it/tms/expresso/doc/edg/edg_WhatIsMVC.html
MVC架構(Model-View-Controller)
=>重視程式撰寫之彈性重複使用
Model : 偏向後端 商業邏輯和資料庫連結
View: 前端介面呈現
Controller:對request進行處裡及轉發
===========================================================
這篇教學兼學習文
會先來學習JSP專案相關基礎
Part1. J2EE Eclipse下載/Tomcat 架站工具下載配置於Eclipse
Part2. 於Eclipese串Tomcat並建立JSP
Part3. HTTP的溝通
===========================================================
Part1. J2EE Eclipse下載/Tomcat 架站工具下載配置於Eclipse
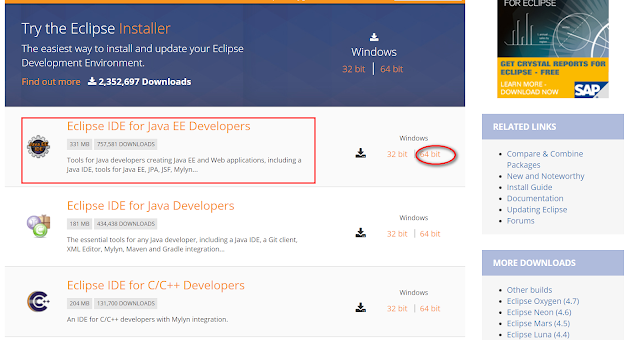
首先連結到Eclipse官方網站上去下載 Java EE
http://www.eclipse.org/downloads/eclipse-packages/
之前2016年分享過Eclipse初心者會用的基礎版下載配置教學
http://coolmandiary.blogspot.tw/2016/02/eclipse-jdk.html
下載完成解壓縮
執行對應的 exe會跳出選擇日後專案放置目錄
下載 Tomcat
https://tomcat.apache.org/download-80.cgi
到官方網站選擇第8版下載
選8.5的release version 按 ZIP 下載並解壓縮
在 bin目錄中有一些shell的執行檔案(bash file)
它也包了一些供主機架設環境 為 Linux的應用情況
當中可以看到要
startup.sh 開啟Tomcat運行
shutdown.sh 關閉Tomcat運行
其他可能有背景端daemon常駐運行的檔案
這塊可以先有一些簡單概念瞭解不需太鑽牛角尖!
--------------------------------------------------------------------------------------------------------
Part2. 於Eclipese串Tomcat並建立JSP
於 Project Explorer 區塊
--> 右鍵 --> New --> Other
跳出視窗上可以搜尋關鍵字
或直接往下滾動查找 Server字眼
點選Server 並Next
接著至Apache下方去選擇剛剛我們下載對應Tomcat版本 8.5
(這邊就看各自公司內部或是自己開發上應用是採用捨麼版本)
選擇之後下一步
會要你選剛剛下載的Tomcat
當你看到下方頁籤多了Server且有對應顯示tomcat內容
左側project explorer也對應有顯示設定檔案群
即是已完成初步配置
這邊我們嘗試新增一個web專案去寫html網頁用server呈現
一樣
和新增server方式
於 project explorer區塊去右鍵--->New--->Other--->選WEB-->下方的DynamicWeb Project
可能會出現如下錯誤(那就是你不是在Server那層資料夾下做就會跳出error)
--------------------------------------------------------------------------------------------------------
所以我們修正操作
先選Servers 檔案夾
之後在做新增專案就不會跳錯誤了
將專案命名並下一步
建立 JSP檔案
JSP 最初創建的程式碼
其實你會發現就是一個html
這邊我就寫一點簡單的程式做運行
之後設定好防火牆
開啟就會呈現剛剛的html呈現的內容
這樣就是設定有確實完成的確認
一般port 若是為 80可以不需要輸入
但若是在JSP則會是8080 port (也就是80以外的port就需要輸入)
--------------------------------------------------------------------------------------------------------
Part3. HTTP的溝通
3-1.將資料送至Web Server後端 ==> Request (Get / Post)
3-2.Client端記錄留存 ==> cookie / session
HTTP(Hypertext Transfer Protocol)/超文本傳輸協定
一種Client端發送請求給Server端
之後Server端再回傳資料訊息給Client端的一個通訊模式
當中我們會藉由 http這個協定那通常port會用 80(http) 或 443(https有加密的)做
資料傳遞Request 、Response
3-1.將資料送至Web Server後端 ==> Request (Get / Post)
在JAVA Web元件資料傳遞方式使用http當中常用的操作也就是我們
Request
眾多的 Client端會去向遠端Server發送request
此時就有相應的
Get 與 Post兩種request方法
摘自: https://www.pinterest.com/pin/270145677623378266/
當我們要從前端頁面傳遞資料給後端的時候
(傳給 Server 的時候)
一般有兩種方法
Get
從伺服器上獲取資料方
GET請求主要透過URL,也因此在URL中可以看到全部傳遞之參數
傳送網址一般 後頭會用 ? 問號號面則表示要傳遞資料有哪些
以上方圖為例就是傳送一個date資訊
若有多項則用 & 作為區隔
例如
http://blog.xuite.net/ahdaa/blog1/test.html?id=AD&val1=02&val2=22#achorAD
http://test.com/register?id=tom&password=321
資料傳遞匹配方式則是使用類似
Java 中的Map
或是 VB.NET中的Dictionary 的方式
會有一組key對應value去做傳遞
優點:
速度較快
缺點:
資料請求有長度的限制且為明碼
如第二個例子有密碼就會被看得一清二楚
所以有較隱私資料的個人身分資較不適合使用這方法
POST
向伺服器傳送資料方
資料傳遞時,網址並不會有任何更動。
主要會藉由HTTP post機制,將表單內各個欄位與其參數內容放在
HTML header內部一起傳送到ACTION屬性所指的URL地址,用戶看不到這個過程。
若是偏向個人資料
像是密碼、ID、住址
就可以用post來做傳遞
優點:
發送長度沒有限制
較安全傳遞參數不會被看到
3-2.Client端記錄留存 ==> cookie / session

我們說Client發送Request 之後 Server再Response這樣
一來一往的機制通常是一次性的
換言之,在你登入某個網站(FB、博客來)你輸入完帳密發送request
主機再回傳給你網頁後
主機一般並不知道你這個client曾有拜訪它們過的!!
因應有需要知道某個Client之前跟主機這邊進行過的歷程
(表單填寫、書籍借閱、訂購、交易紀錄....之類的)
那網站端(Server)會需要有辨別眾多客戶連上來各自為對應哪個client
所以就衍生出cookie這個機制
那你可以想成第一次去某一家賣場的時候
店家會想盡辦法想跟你說服辦一張會員卡
利於後續的訂單管理
或是去借閱書籍
圖書管理員當然需要紀錄你的資訊
你捨麼時候來這家圖書館借閱
借了捨麼、 歸還日期捨麼時候
還有聯絡資訊等等
後續才能追蹤你有沒有還書之類的
Cookie是放於Client端的一個檔案,是由Server端建立出來並存放一些server所需資料
換言之,每個網站基本上都會有一個專屬的 cookie
不同網域的主機是不可以去讀取其他網域的cookie的!!!!
那在一般電腦端就會有google的cookie、facebook、amazon的cookie、博客來的cookie
各種論壇、網站各自的cookie
所以像是 Fb的主機就無法去讀寫Google的cookie
因應安全性所以只可控管各自domain下的cookies
Server會去存入一個sesson id 然後將它寫到cookie中做辨別。
這個 session id會存放一份在Server自己這邊一份放置在client端。
那當下次client再次光臨主機時
一開始會先看你的session id 是多少
有無sesson id 是判斷client是否拜訪過的依據判定
若無則是第一次
-->就埋放一個session id到cookie進去
有則會去比對 session id 下層做過捨麼瀏覽過捨麼頁面之類的資訊
曾買過捨麼或是做過捨麼...
參考link:
[HTTP]Http GET、POST Method
https://dotblogs.com.tw/marcus116/archive/2011/05/29/26428.aspx
常用 TCP Port作用(各種Port介紹)
http://yun1450.pixnet.net/blog/post/47494172-常用-tcp-port作用%28各種port介紹%29
HTML 表單中 GET 與 POST 的用法差異
http://www.wibibi.com/info.php?tid=235
HTTP Methods: GET vs. POST
http://cyberops.in/http-methods-get-vs-post/
淺談 HTTP Method:表單中的 GET 與 POST 有什麼差別?
https://blog.toright.com/posts/1203/淺談-http-method:表單中的-get-與-post-有什麼差別?.html
討論「get」和「post」安全性
https://read01.com/zh-tw/gdDmdg.html#.WqSk6uhubb0
GET和POST的區別
https://read01.com/yjyE8P.html#.WqSlzOhubb0
HTTP Get 與 HTTP Post 詳細介紹
https://read01.com/08EQjE.html#.WqSlzehubb0
HTTP/1.1 — 超文本傳輸協定 (Hypertext Transfer Protocol)
https://notfalse.net/33/http1_1
突然聽到遠端廠區有類似異常
然後就有人在問有人會 Tomcat 嗎??
它java server回傳的內容一直是Null
那究竟何謂 Tomcat 嗯!
跟 JAVA有關.....
Tomcat 其實就想成提供專門可以運行java程式的網頁應用的一種架站工具
所以通常搭配起來做開發就形成 JSP 網頁應用程式
https://progressbar.tw/posts/2
那之前若學PHP的所會接觸到的可能就有 XAMPP之類的架站工具
講到 JSP 有人腦海浮現出 呷尚寶(JSP)早餐店 = =||| (喔~~ 拜託你肚子餓了嗎)
摘錄自:
http://ctrls54600.pixnet.net/blog/post/203543774-【高雄】呷尚寶‧漢堡專賣店不賣鍋燒麵那改
不是在做業配文拜託 ~~
JSP 是指 ---> Java Server Pages(JAVA 伺服器動態網頁)
摘錄自:https://chaycao.github.io/2017/07/09/用jsp-servlet实现bbs论坛/
在更深入去瞭解 Tomcat 以及 JSP之類開發
我們先對 J2EE 有初步的認識
摘錄自:
https://docs.oracle.com/cd/E17802_01/j2ee/j2ee/1.4/docs/tutorial-update6/doc/Overview3.html
企業級 JAVA 開發進階版 J2EE(主要擴充了和網路、伺服器相關開發的進階套件)
包含兩部分
1. Web(JSP、Servlet)
Web 部分可分為兩個銳利的矛
(1)JSP : 可以於html中寫java
(2)Servlet : 其實就是一種Class
2. EJB(Enterprise Java Bean)
EJB : 商業邏輯運作流程 和 分散式交易管理機制
比方多台Server上的物件和物件之間進行溝通的時候所遇問題處裡
摘錄自:
http://r4r.co.in/java/struts/basic/tutorial/01/Structuring%20a%20Web%20Application.shtml
Web Container
--> 可運作 用JAVA所撰寫的web應用程式平台
有點類似Apache Server , 但是apache不可運作java的應用程式。
若只單純要跑html 用 apache就夠了。
但若需要 運行java程式,就可能要用 湯姆貓(Tomcat)這種工具。
JAVA應用程式依照路徑規則去包成一個war檔案 (以前學本機端開發則是 : jar)
摘錄自:
http://www.bibliotecauniversitaria.ge.it/tms/expresso/doc/edg/edg_WhatIsMVC.html
MVC架構(Model-View-Controller)
=>重視程式撰寫之彈性重複使用
Model : 偏向後端 商業邏輯和資料庫連結
View: 前端介面呈現
Controller:對request進行處裡及轉發
===========================================================
這篇教學兼學習文
會先來學習JSP專案相關基礎
Part1. J2EE Eclipse下載/Tomcat 架站工具下載配置於Eclipse
Part2. 於Eclipese串Tomcat並建立JSP
Part3. HTTP的溝通
===========================================================
Part1. J2EE Eclipse下載/Tomcat 架站工具下載配置於Eclipse
首先連結到Eclipse官方網站上去下載 Java EE
http://www.eclipse.org/downloads/eclipse-packages/
之前2016年分享過Eclipse初心者會用的基礎版下載配置教學
http://coolmandiary.blogspot.tw/2016/02/eclipse-jdk.html
下載完成解壓縮
執行對應的 exe會跳出選擇日後專案放置目錄
下載 Tomcat
https://tomcat.apache.org/download-80.cgi
到官方網站選擇第8版下載
選8.5的release version 按 ZIP 下載並解壓縮
在 bin目錄中有一些shell的執行檔案(bash file)
它也包了一些供主機架設環境 為 Linux的應用情況
當中可以看到要
startup.sh 開啟Tomcat運行
shutdown.sh 關閉Tomcat運行
其他可能有背景端daemon常駐運行的檔案
這塊可以先有一些簡單概念瞭解不需太鑽牛角尖!
--------------------------------------------------------------------------------------------------------
Part2. 於Eclipese串Tomcat並建立JSP
於 Project Explorer 區塊
--> 右鍵 --> New --> Other
跳出視窗上可以搜尋關鍵字
或直接往下滾動查找 Server字眼
點選Server 並Next
接著至Apache下方去選擇剛剛我們下載對應Tomcat版本 8.5
(這邊就看各自公司內部或是自己開發上應用是採用捨麼版本)
選擇之後下一步
會要你選剛剛下載的Tomcat
當你看到下方頁籤多了Server且有對應顯示tomcat內容
左側project explorer也對應有顯示設定檔案群
即是已完成初步配置
這邊我們嘗試新增一個web專案去寫html網頁用server呈現
一樣
和新增server方式
於 project explorer區塊去右鍵--->New--->Other--->選WEB-->下方的DynamicWeb Project
可能會出現如下錯誤(那就是你不是在Server那層資料夾下做就會跳出error)
--------------------------------------------------------------------------------------------------------
所以我們修正操作
先選Servers 檔案夾
之後在做新增專案就不會跳錯誤了
建立 JSP檔案
JSP 最初創建的程式碼
其實你會發現就是一個html
1 2 3 4 5 6 7 8 9 10 11 12 | <%@ page language="java" contentType="text/html; charset=BIG5" pageEncoding="BIG5"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=BIG5"> <title>Insert title here</title> </head> <body> </body> </html> |
這邊我就寫一點簡單的程式做運行
之後設定好防火牆
開啟就會呈現剛剛的html呈現的內容
這樣就是設定有確實完成的確認
一般port 若是為 80可以不需要輸入
但若是在JSP則會是8080 port (也就是80以外的port就需要輸入)
--------------------------------------------------------------------------------------------------------
Part3. HTTP的溝通
3-1.將資料送至Web Server後端 ==> Request (Get / Post)
3-2.Client端記錄留存 ==> cookie / session
HTTP(Hypertext Transfer Protocol)/超文本傳輸協定
一種Client端發送請求給Server端
之後Server端再回傳資料訊息給Client端的一個通訊模式
當中我們會藉由 http這個協定那通常port會用 80(http) 或 443(https有加密的)做
資料傳遞Request 、Response
在JAVA Web元件資料傳遞方式使用http當中常用的操作也就是我們
Request
眾多的 Client端會去向遠端Server發送request
此時就有相應的
Get 與 Post兩種request方法
摘自: https://www.pinterest.com/pin/270145677623378266/
當我們要從前端頁面傳遞資料給後端的時候
(傳給 Server 的時候)
一般有兩種方法
Get
從伺服器上獲取資料方
GET請求主要透過URL,也因此在URL中可以看到全部傳遞之參數
傳送網址一般 後頭會用 ? 問號號面則表示要傳遞資料有哪些
以上方圖為例就是傳送一個date資訊
若有多項則用 & 作為區隔
例如
http://blog.xuite.net/ahdaa/blog1/test.html?id=AD&val1=02&val2=22#achorAD
http://test.com/register?id=tom&password=321
資料傳遞匹配方式則是使用類似
Java 中的Map
或是 VB.NET中的Dictionary 的方式
會有一組key對應value去做傳遞
優點:
速度較快
缺點:
資料請求有長度的限制且為明碼
如第二個例子有密碼就會被看得一清二楚
所以有較隱私資料的個人身分資較不適合使用這方法
POST
向伺服器傳送資料方
資料傳遞時,網址並不會有任何更動。
主要會藉由HTTP post機制,將表單內各個欄位與其參數內容放在
HTML header內部一起傳送到ACTION屬性所指的URL地址,用戶看不到這個過程。
若是偏向個人資料
像是密碼、ID、住址
就可以用post來做傳遞
優點:
發送長度沒有限制
較安全傳遞參數不會被看到
3-2.Client端記錄留存 ==> cookie / session

我們說Client發送Request 之後 Server再Response這樣
一來一往的機制通常是一次性的
換言之,在你登入某個網站(FB、博客來)你輸入完帳密發送request
主機再回傳給你網頁後
主機一般並不知道你這個client曾有拜訪它們過的!!
因應有需要知道某個Client之前跟主機這邊進行過的歷程
(表單填寫、書籍借閱、訂購、交易紀錄....之類的)
那網站端(Server)會需要有辨別眾多客戶連上來各自為對應哪個client
所以就衍生出cookie這個機制
那你可以想成第一次去某一家賣場的時候
店家會想盡辦法想跟你說服辦一張會員卡
利於後續的訂單管理
或是去借閱書籍
圖書管理員當然需要紀錄你的資訊
你捨麼時候來這家圖書館借閱
借了捨麼、 歸還日期捨麼時候
還有聯絡資訊等等
後續才能追蹤你有沒有還書之類的
Cookie是放於Client端的一個檔案,是由Server端建立出來並存放一些server所需資料
換言之,每個網站基本上都會有一個專屬的 cookie
不同網域的主機是不可以去讀取其他網域的cookie的!!!!
那在一般電腦端就會有google的cookie、facebook、amazon的cookie、博客來的cookie
各種論壇、網站各自的cookie
所以像是 Fb的主機就無法去讀寫Google的cookie
因應安全性所以只可控管各自domain下的cookies
Server會去存入一個sesson id 然後將它寫到cookie中做辨別。
這個 session id會存放一份在Server自己這邊一份放置在client端。
那當下次client再次光臨主機時
一開始會先看你的session id 是多少
有無sesson id 是判斷client是否拜訪過的依據判定
若無則是第一次
-->就埋放一個session id到cookie進去
有則會去比對 session id 下層做過捨麼瀏覽過捨麼頁面之類的資訊
曾買過捨麼或是做過捨麼...
參考link:
[HTTP]Http GET、POST Method
https://dotblogs.com.tw/marcus116/archive/2011/05/29/26428.aspx
常用 TCP Port作用(各種Port介紹)
http://yun1450.pixnet.net/blog/post/47494172-常用-tcp-port作用%28各種port介紹%29
HTML 表單中 GET 與 POST 的用法差異
http://www.wibibi.com/info.php?tid=235
HTTP Methods: GET vs. POST
http://cyberops.in/http-methods-get-vs-post/
淺談 HTTP Method:表單中的 GET 與 POST 有什麼差別?
https://blog.toright.com/posts/1203/淺談-http-method:表單中的-get-與-post-有什麼差別?.html
討論「get」和「post」安全性
https://read01.com/zh-tw/gdDmdg.html#.WqSk6uhubb0
GET和POST的區別
https://read01.com/yjyE8P.html#.WqSlzOhubb0
HTTP Get 與 HTTP Post 詳細介紹
https://read01.com/08EQjE.html#.WqSlzehubb0
HTTP/1.1 — 超文本傳輸協定 (Hypertext Transfer Protocol)
https://notfalse.net/33/http1_1







































留言
張貼留言