Angular使用筆記3_CLI使用_創建並啟動我們第一支AngularApp
ng version
Outputs Angular CLI version.
ng version [options]
ng v [options]
ng new
Creates a new workspace and an initial Angular application.
ng new <name> [options]
ng n <name> [options]
ng serve
Builds and serves your app, rebuilding on file changes.
ng serve <project> [options]
ng s <project> [options]
ng build
Compiles an Angular app into an output directory named dist/ at the given output path. Must be executed from within a workspace directory.
ng build <project> [options]
ng b <project> [options]
Angular CLI 起手式
ng new proj_name --skip-install
cd proj_name
npm install
ng serve
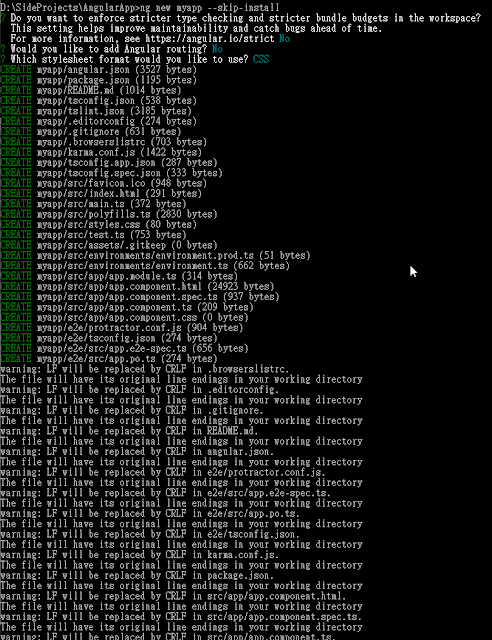
ng new myapp --skip-install
而由於我們一開始選擇的是後面多加--skip-install的動作因此之後才有多出這一步驟
等執行完ng serve之後出現上面這種畫面資訊,
打開瀏覽器於網址輸入 localhost:4200
就可以看到我們自己新建的Angular App
Ref:
https://angular.io/cli
Could not find module “@angular-devkit/build-angular”
https://stackoverflow.com/questions/50333003/could-not-find-module-angular-devkit-build-angular
解决angular的Cannot find module '@angular-devkit/core'问题
https://blog.csdn.net/u011389297/article/details/80296444








留言
張貼留言