.Net Core Web Api_筆記07_HTTP資源操作模式OPTIONS
[HttpOptions] 用於獲得自URI的資源在Request/Response過程可使用的功能選項。
,跟HTTP Head有點類似但差異在於會回傳Body內文,屬於HTTP請求中的Preflight Request (預檢請求)類型。
主要使用情境跟時機在於client端再進行請求資源之前可先做提前檢查來判定要做何種措施,
可對ajax跨域請求Cross-Origin Resource Sharing (CORS)做一些提前檢查。
由於Preflight Request (預檢請求)再請求發送時候符合的語法格式如下
Access-Control-Allow-Methods: <method>, <method>, ...
或
Access-Control-Allow-Methods: *
舉例:
Access-Control-Allow-Methods: POST, GET, OPTIONS
需要先至Startup.cs做一些程式調整,來啟用Api Server-Side的Options功能。
首先需要引入Microsoft.AspNetCore.Http 命名空間
using Microsoft.AspNetCore.Http;
接著至Startup.cs中的Configure() method去對UseStaticFiles()做程式微調
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//啟用靜態資源可存取性
app.UseStaticFiles(new StaticFileOptions()
{
OnPrepareResponse = _context =>
{
_context.Context.Response.Headers.Append("Access-Control-Allow-Methods", "GET,POST");
}
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
我們在Response Header增加自定義的Key-Value Pair
允許HTTP透過GET、POST來請求
在TeacherController.cs中去增加option 的action method
[HttpOptions("check")]
public string CheckServer()
{
return "from Server message";
}
接著一樣新增一html頁面來模擬client-side 呼叫
OptionsTeacher.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Options測試</title>
<script src="jquery/jquery.min.js"></script>
</head>
<body>
<div>
<input type="button" id="btnOptions" value="options call" />
<span id="msg"></span>
</div>
<script type="text/javascript">
$("#btnOptions").click(function () {
$.ajax({
//請求模式
type: "options",
//請求的URL
url: "api/Teacher/check",
success: function (result, status, xhr) {
$("#msg").html(result);
}
});
});
</script>
</body>
</html>
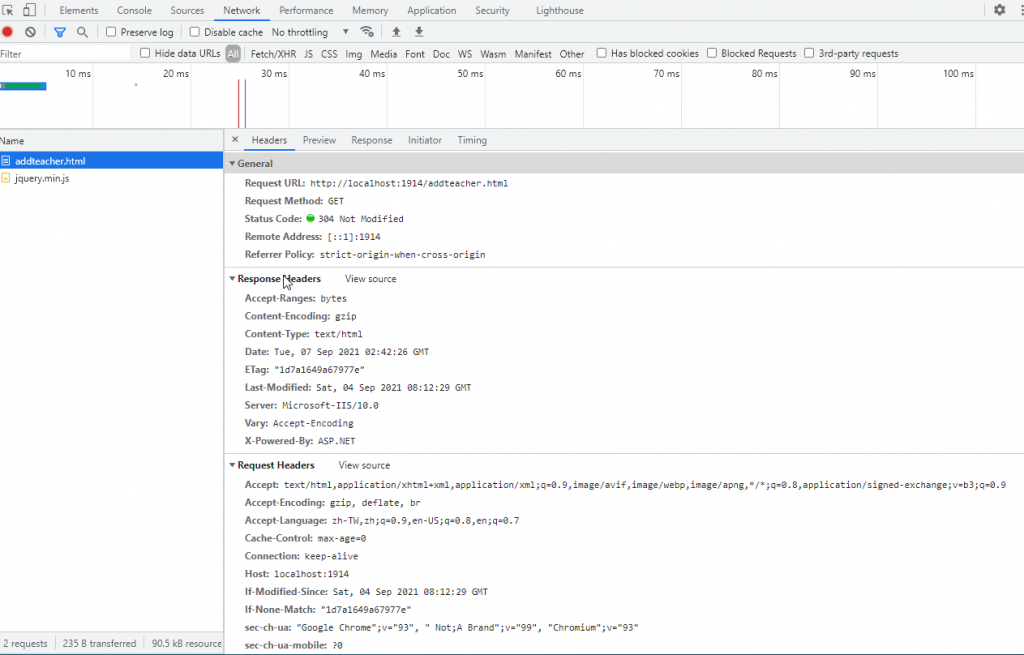
這裡在執行第一次頁面GET請求時會發現
Network這增加一些額外Header資訊
之前的其他頁
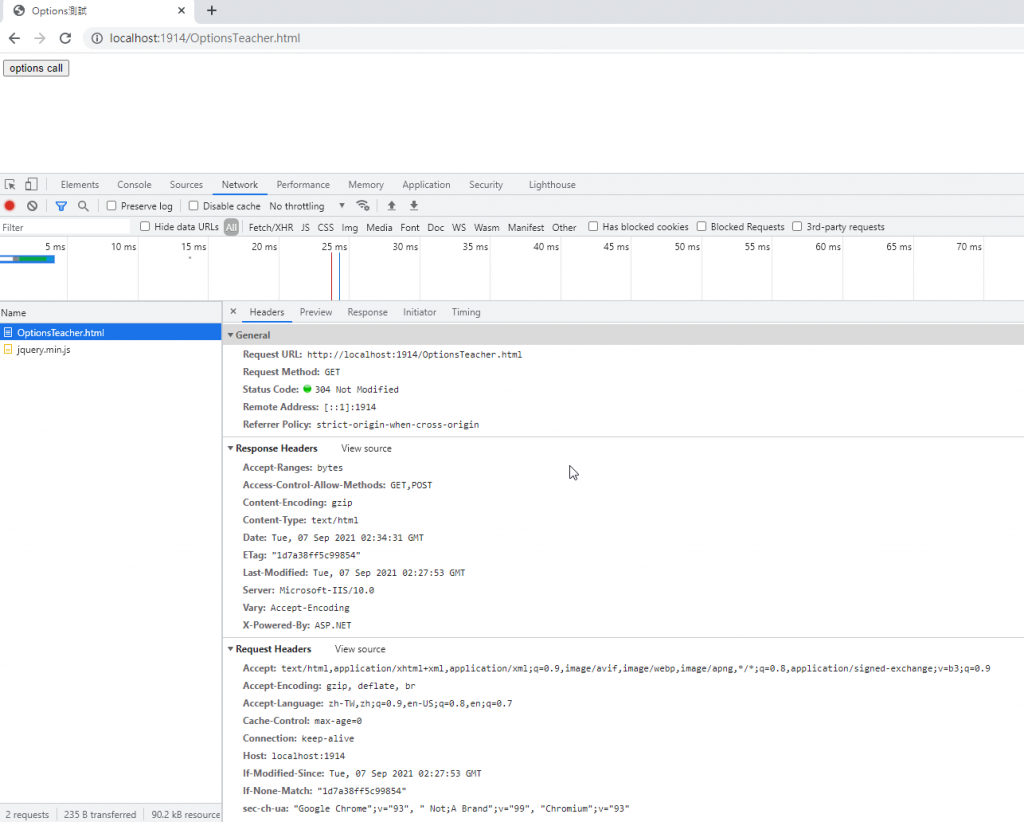
options這一頁
可以發現Request跟Response Header都有增加一些額外資訊
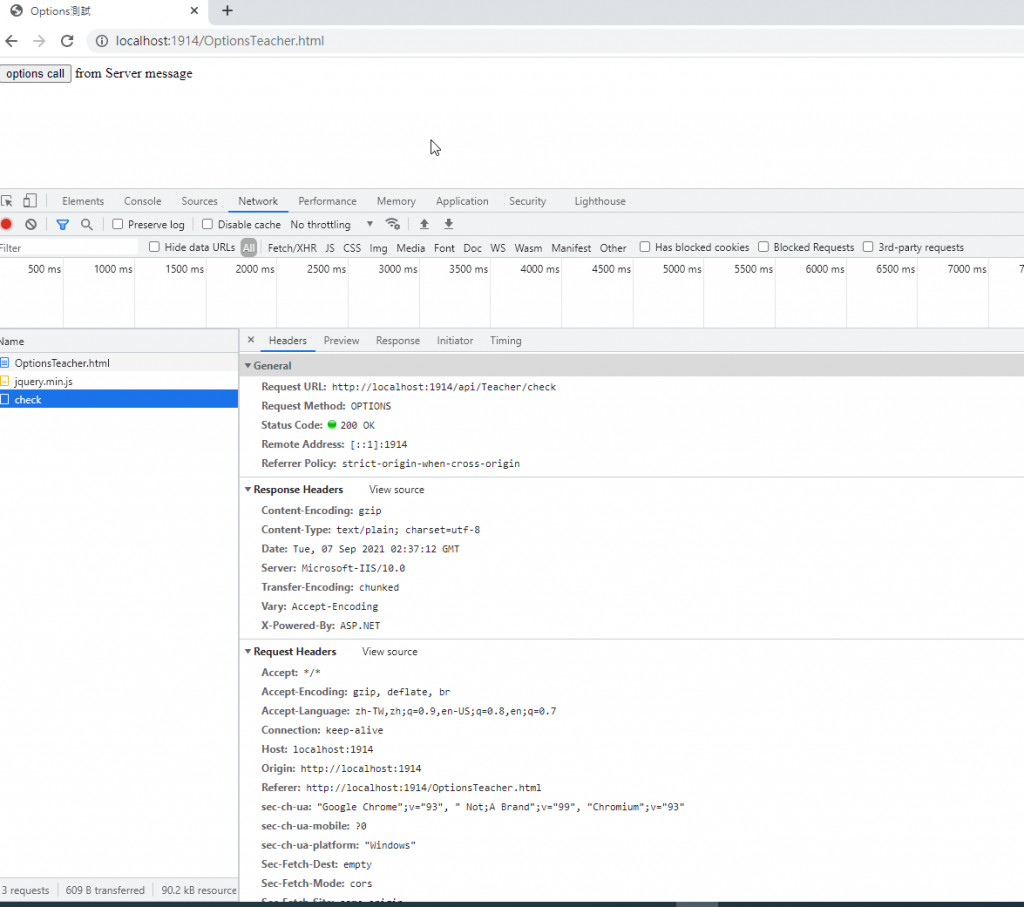
送出請求後
Ref:
Preflight request
https://developer.mozilla.org/en-US/docs/Glossary/Preflight_request
Access-Control-Allow-Headers
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Access-Control-Allow-Headers
Access-Control-Allow-Methods
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Access-Control-Allow-Methods
HTTP headers | Access-Control-Allow-Methods
https://www.geeksforgeeks.org/http-headers-access-control-allow-methods/



留言
張貼留言