Angular Material快速搭建Admin Dashboard開發起手式到側邊導覽Routing添加
首先電腦環境確認nodejs跟npm
以及angular cli都裝好了
沒有就下如下指令補安裝
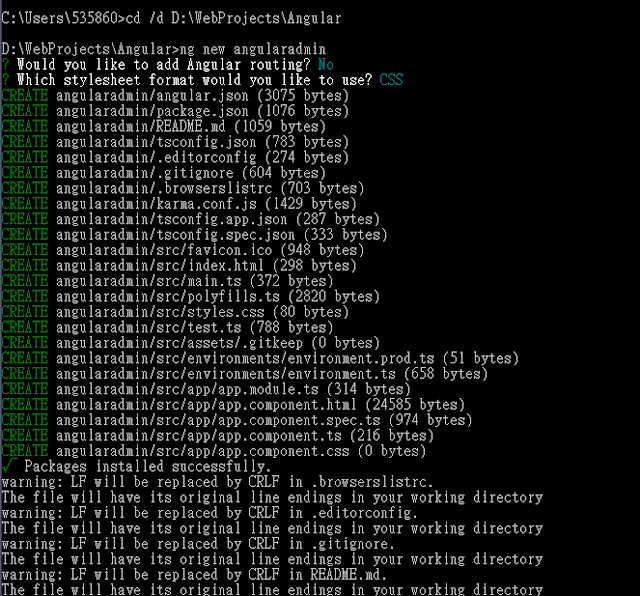
npm install -g @angular/cli 接著創建angular新專案這裡命名angularadmin
建立好就移動至下一層專案所在目錄
ng new angularadmin
cd angularadmin
接著ng add material函式庫進來
直接用material所附帶的component (navigation,dashboard) 進行建立
ng add @angular/material
ng generate @angular/material:navigation navigation
ng generate @angular/material:dashboard dashboard 風格列表機本上如下
當我們已經把該裝的跟建立的準備好後
可以先ng serve啟動來看下目前效果
先到angularadmin/src/app/app.component.html
把預設提供的畫面範本用如下內容複製粘貼給覆蓋掉
<app-navigation></app-navigation>Material預設自動幫我們準備好的NavigationComponent
navigation.component.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { Component } from '@angular/core'; import { BreakpointObserver, Breakpoints } from '@angular/cdk/layout'; import { Observable } from 'rxjs'; import { map, shareReplay } from 'rxjs/operators'; @Component({ selector: 'app-navigation', templateUrl: './navigation.component.html', styleUrls: ['./navigation.component.css'] }) export class NavigationComponent { isHandset$: Observable<boolean> = this.breakpointObserver.observe(Breakpoints.Handset) .pipe( map(result => result.matches), shareReplay() ); constructor(private breakpointObserver: BreakpointObserver) {} } |
和對應的HTML navigation.component.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <mat-sidenav-container class="sidenav-container">
<mat-sidenav #drawer class="sidenav" fixedInViewport
[attr.role]="(isHandset$ | async) ? 'dialog' : 'navigation'"
[mode]="(isHandset$ | async) ? 'over' : 'side'"
[opened]="(isHandset$ | async) === false">
<mat-toolbar>Menu</mat-toolbar>
<mat-nav-list>
<a mat-list-item href="#">Link 1</a>
<a mat-list-item href="#">Link 2</a>
<a mat-list-item href="#">Link 3</a>
</mat-nav-list>
</mat-sidenav>
<mat-sidenav-content>
<mat-toolbar color="primary">
<button
type="button"
aria-label="Toggle sidenav"
mat-icon-button
(click)="drawer.toggle()"
*ngIf="isHandset$ | async">
<mat-icon aria-label="Side nav toggle icon">menu</mat-icon>
</button>
<span>angularadmin</span>
</mat-toolbar>
<!-- Add Content Here -->
</mat-sidenav-content>
</mat-sidenav-container>
|
當啟動後效果只會有Side-Navigation
此時需要再到
navigation.component.html
<!-- Add Content Here -->
這個註解下面多寫
<app-dashboard></app-dashboard>之後就能看到包覆的content區塊出現預設Dashboard Component內容排版範本
不過這樣子加的方式其實只是先測試效果運行
還不算正統的Routing跳轉
側邊導覽
我們希望能加入Routing機制
由於我們在最初創建專案選擇不要產生angular routing
因此要自己手動建立app.routing.ts的檔案
import {Routes,RouterModule} from '@angular/router';
import { DashboardComponent } from './dashboard/dashboard.component';
const appRoutes:Routes=[
{path:'dashboard',component:DashboardComponent},
];
export const routing = RouterModule.forRoot(appRoutes);
再到app.module.ts
去引入
...
import {routing} from './app.routing';
@NgModule({
declarations: [
.....imports: [
...,
routing
],最後到
navigation.component.html
Ref:
Create an Angular App with a Side-Navigation and a Dashboard in 5 minutes with Schematics
ANGULAR 12 ADMIN DASHBOARD TEMPLATE USING ANGULAR MATERIAL
Angular Material Theme Colors
Create A Responsive Dashboard With Angular Material And ng2-Charts
















留言
張貼留言