Blazor第4天_Blazor_元件的處理part2.(CascadingParameter)
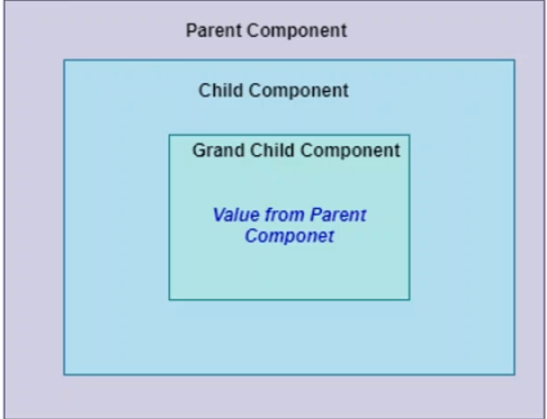
Cascading values
Pass data from an ancestor component to a descendant component.
Add三個Component
一樣齁
為了不要重複寫很長的namespace值接一律統一在_Imports.razor做引入
~\Pages\ParentComponent.razor
1 2 3 4 5 6 7 8 9 10 11 12 | @page "/pc" <div style="background-color:green"> <h3>ParentComponent</h3> <CascadingValue Value="@Message"> <ChildComponent></ChildComponent> </CascadingValue> </div> @code { public string Message { get; set; } = "I am from Parent"; } |
~\Controls\ChildComponent.razor
1 2 3 4 5 6 7 8 9 10 | <div style="background-color:yellow"> <h3>ChildComponent</h3> <GrandChildComponent></GrandChildComponent> <p>@MyMessage</p> </div> @code { [CascadingParameter] public string MyMessage { get; set; } } |
~\Controls\GrandChildComponent.razor
1 2 3 4 5 6 7 8 9 | <div style="background-color:red"> <h3>GrandChildComponent</h3> <p>@MyMessage</p> </div> @code { [CascadingParameter] public string MyMessage { get; set; } } |
運行效果就可以自Page的父元件
一直傳遞到後續衍生的Controls 各階層子元件
假設今天要從Page父元件傳的不只一個則可以多增加一層CascadingValue
~\Pages\ParentComponent.razor
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | @page "/pc" <div style="background-color:green"> <h3>ParentComponent</h3> <CascadingValue Value="@Message"> <CascadingValue Value="@Age"> <CascadingValue Value="@Name"> <ChildComponent></ChildComponent> </CascadingValue> </CascadingValue> </CascadingValue> </div> @code { public string Message { get; set; } = "I am from Parent"; public int Age { get; set; } = 40; public string Name { get; set; } = "Andy"; } |
~\Controls\GrandChildComponent.razor
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div style="background-color:red"> <h3>GrandChildComponent</h3> <p>@MyMessage</p> <p>@MyAge</p> <p>@MyName</p> </div> @code { [CascadingParameter] public string MyMessage { get; set; } [CascadingParameter] public int MyAge { get; set; } [CascadingParameter] public string MyName { get; set; } } |
此時會發現兩個string皆一樣內容而非我們預期的有各自區分
原因在於用CascadingParameter傳值(不管string或int)時候
一切都會以最後定義那個為優先內容統一傳送
若要區分就要在ParentComponent中先設定好各自可以區分的Name
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | @page "/pc" <div style="background-color:green"> <h3>ParentComponent</h3> <CascadingValue Name="M" Value="@Message"> <CascadingValue Name="A" Value="@Age"> <CascadingValue Name="N" Value="@Name"> <ChildComponent></ChildComponent> </CascadingValue> </CascadingValue> </CascadingValue> </div> @code { public string Message { get; set; } = "I am from Parent"; public int Age { get; set; } = 40; public string Name { get; set; } = "Andy"; } |
在子元件(這裡以最內層GrandChildComponent.razor為例)
在加以標記用於區分(大小寫沒區分)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div style="background-color:red"> <h3>GrandChildComponent</h3> <p>@MyMessage</p> <p>@MyAge</p> <p>@MyName</p> </div> @code { [CascadingParameter(Name ="m")] public string MyMessage { get; set; } [CascadingParameter(Name = "a")] public int MyAge { get; set; } [CascadingParameter(Name ="n")] public string MyName { get; set; } } |
Ref:
https://www.pragimtech.com/blog/blazor/blazor-cascading-values-parameters/











留言
張貼留言