ASP.NET_AJAX生命週期事件流_AJAX技術跟傳統網頁不同優缺點比較
AJAX技術跟傳統網頁不同
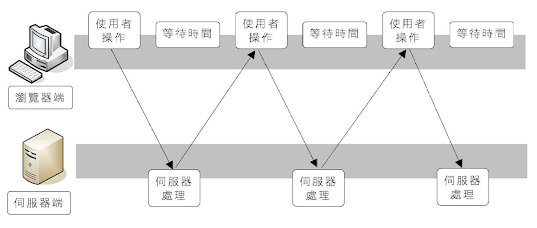
傳統網頁技術採取同步(要等待、排隊)互動過程,Client端跟Server端一來一往的過程。
缺點3.Ajax只能於相同網域下的Server做通訊,如果是要讀取不同網域資料則要透過類似CGI等方式才可能跨Server溝通。
缺點4.使用者容易無感在必要時需要給予提示訊息、進度顯示
ASP.NET AJAX生命週期事件流
一個完整的ASP.NET AJAX生命週期示意圖

Sys.WebForms.PageRequestManager 這個Class主要就是負責.NET AJAX(部分刷新)業務的核心
PageRequestManager是ASP.NET ScriptManager控件渲染到用戶端(前端)
對應的客戶端JS物件,啟用部分更新時,將由這個JavaScript物件管理
瀏覽器上發生的異步回送和更新。
若要得到PageRequestManager物件實體
則可以透過
Sys.WebForms.PageRequestManager會有如下幾種Event(如上面示意圖撇除load之外的)
(PS:initFunc是該頁面初始化之前要執行的客戶端方法。)
2.beginRequest事件 :
觸發時機:在異步(非同步)請求初始化完成,且向服務器提出請求之前引發。
傳統網頁技術採取同步(要等待、排隊)互動過程,Client端跟Server端一來一往的過程。
使用者向伺服器端發送請求
伺服器依照Client端請求執行相應邏輯再回傳結果
也因為這樣不連續過程
當伺服器忙線時候用戶就會有一段等待時間
Ajax技術主要就是用Browser內建的Js運行HTTP通訊功能,藉此來進行和Server有效率的溝通,達到比較完善更具人性化的網頁互動效果。
優點2.透過非同步請求技術
Ajax可不用更新全部整個網頁葉面,且能多次傳送要更新的目標部分範圍跟資料。
優點2.透過非同步請求技術
Ajax可不用更新全部整個網頁葉面,且能多次傳送要更新的目標部分範圍跟資料。
換言之,Browser只需要於必要時跟Server溝通獲取資料即可,因而間接達到所謂快速而有效率的網頁刷新效果。
優點3.Client端分擔一些原應於Server上執行的程式
此外,也改善Server Loading問題,由於Ajax是將部分js程式送至於Client端電腦上
透過Browser進行生成網頁元件方式,來降低Server的Loading。
優點4.減少網路流量
Ajax傳送資料量由於是部分的而非傳統的整個網頁,因此
使網路較不易塞車加速其網頁更新速度。
缺點
缺點1.跨瀏覽器相容性問題(早期的問題)
必須要符合EMCA標準、W3C標準的瀏覽器,若是早期IE則可能常遇到不支援問題。
缺點2.javascript程式碼公開
由於程式碼實作於Client端,因此大家都能看的到,也使開發者較難保護智慧財產權。
缺點3.Ajax只能於相同網域下的Server做通訊,如果是要讀取不同網域資料則要透過類似CGI等方式才可能跨Server溝通。
缺點4.使用者容易無感在必要時需要給予提示訊息、進度顯示
傳統網頁可能在按鈕點擊查詢會有轉圈圈等待的圖示顯示,使用者會知道在查詢要等待。
但換到Ajax後容易沒有感覺,因而可能有重複按按鈕的行為發生。
缺點5.安全疑慮
由於不必刷新整個網頁,大部分業務操作都在遠端Browser因而容易有資料被竄改的風險。
例如下訂單金額被改成0,免費就購買成功等可怕的問題也會發生。
ASP.NET AJAX生命週期事件流
一個完整的ASP.NET AJAX生命週期示意圖

Sys.WebForms.PageRequestManager 這個Class主要就是負責.NET AJAX(部分刷新)業務的核心
PageRequestManager是ASP.NET ScriptManager控件渲染到用戶端(前端)
對應的客戶端JS物件,啟用部分更新時,將由這個JavaScript物件管理
瀏覽器上發生的異步回送和更新。
若要得到PageRequestManager物件實體
則可以透過
Sys.WebForms.PageRequestManager會有如下幾種Event(如上面示意圖撇除load之外的)
1.initializeRequest事件:
Raised during the initialization of the asynchronous postback.
Raised before an asynchronous request starts. You can use this event to cancel a postback, such as to give precedence to another asynchronous postback.
The initializeRequest event takes an eventargs parameter, which is a Sys.WebForms.InitializeRequestEventArgs object. This object makes available the element that caused the postback and the underlying request object. InitializeRequestEventArgs also exposes a cancel property. If you set cancel to true, the new postback is canceled.
觸發時機:當一個異步請求的回送被初始化之前引發。
當發生一次Async Postback時,一開始會觸發的Event。
PageRequestManager將會觸發一個客戶端事件initializeRequest
(服務器請求的早期階段,會發生於任何異步請求處理之前)
此時,可以利用觸發該事件的DOM元素的信息來取消某個特定的異步調用,或為某個異步回送指定更高的優先級。
通常利用initailizeRequest事件來取消一個異步回送(正在進行的回送和將要初始化的回送)
使用語法:
添加事件處理代碼:Sys.WebForms.PageRequestManager.getInstance().add_initializeRequest(initFunc);
.add_initializeRequest(myInit);
function myInit(sender,args){...}
移除事件處理代碼:Sys.WebForms.PageRequestManager.getInstance().remove_initializeRequest(initFunc);
.remove_initializeRequest(myInit);
function myInit(sender,args){...}
1 2 | Sys.WebForms.PageRequestManager.getInstance().add_initializeRequest(initializeRequestHandler) Sys.WebForms.PageRequestManager.getInstance().remove_initializeRequest(initializeRequestHandler) |
(PS:initFunc是該頁面初始化之前要執行的客戶端方法。)
1 2 3 4 5 6 7 8 | function initFunc(sender,args) { //args的資料類型是:InitializeRequestEventArgs類型。 //args.get_postBackElement():取得初始化異步回送的元素物件。 //args.get_postBackElement().id取得初始化異步回送的元素物件的id號 //args.get_postBackElement().value取得初始化異步回送的元素物件的value值 //args.set_cancel(bool):取消初始化異步回送,即丟棄該異步回送。 } |
2.beginRequest事件 :
Raised before the processing of an asynchronous postback starts and the postback request is sent to the server.
Raised before an asynchronous postback starts and the postback is sent to the server. If there is a postback already processing, it is stopped (by using the abortPostBack method). You can use this event to set request headers or to begin an animation on the page to indicate that the request is in process.
The beginRequest event takes an eventargs parameter, which is a Sys.WebForms.BeginRequestEventArgs object. This object makes available the element that caused the postback and the underlying request object.
觸發時機:在異步(非同步)請求初始化完成,且向服務器提出請求之前引發。
(PS:執行到此階段時候就不允許透過程式檔來刷新事件。)
通常在beginRequest事件中設置標頭,或是初始化一個動化告知用戶正在進行請求處理。
(PS:beginFunc是向服務器提出請求之前要執行的客戶端方法。)
3.pageLoading事件
Raised after the response from the server to an asynchronous postback is received but before any content on the page is updated.
觸發時機:異步回送已經被服務器接收並響應,但還沒有對頁面進行任何更新之前引發。
(PS:loadingFunc是頁面更新之前要執行的客戶端方法)
4.pageLoaded事件
Raised after all content on the page is refreshed as a result of either a synchronous or an asynchronous postback.
(PS:loadedFunc是頁面更新後要執行的客戶端方法)
5.endRequest事件
Raised after an asynchronous postback is finished and control has been returned to the browser.
觸發時機:回送請求處理完畢後,就會引發endRequest事件。
(PS:endFunc是頁面請求完成後執行的客戶端方法)
異步請求發生異常後,如果不在Client端捕獲處理的話,
通常在beginRequest事件中設置標頭,或是初始化一個動化告知用戶正在進行請求處理。
添加事件處理代碼:Sys.WebForms.PageRequestManager.getInstance().add_beginRequest(beginFunc);
移除事件處理代碼:Sys.WebForms.PageRequestManager.getInstance().remove_beginRequest(beginFunc);
(PS:beginFunc是向服務器提出請求之前要執行的客戶端方法。)
1 2 | Sys.WebForms.PageRequestManager.getInstance().add_beginRequest(beginRequestHandler) Sys.WebForms.PageRequestManager.getInstance().remove_beginRequest(beginRequestHandler) |
1 2 3 4 5 | function beginFunc(sender,args) { //args的數據類型是:BeginRequestEventArgs類型。 //args.get_postBackElement():取得初始化異步回送的元素對象。 } |
3.pageLoading事件
Raised after the response from the server to an asynchronous postback is received but before any content on the page is updated.
Raised after the response from the server to an asynchronous postback is received, but before any content on the page is updated. You can use this event to provide a custom transition effect for updated content.
The pageLoading event takes an eventargs parameter, which is an Sys.WebForms.PageLoadingEventArgs object. This object makes available information about what panels will be deleted and updated as a result of the most recent asynchronous postback.
觸發時機:異步回送已經被服務器接收並響應,但還沒有對頁面進行任何更新之前引發。
添加事件處理代碼:Sys.WebForms.PageRequestManager.getInstance().add_pageLoading(loadingFunc);
移除事件處理代碼:Sys.WebForms.PageRequestManager.getInstance().remove_pageLoading(loadingFunc);
(PS:loadingFunc是頁面更新之前要執行的客戶端方法)
1 2 3 4 5 6 7 | function loadingFunc(sender,args) { //args的數據類型是:PageLoadingEventArgs型態。 //args代表內容將要被更新或刪除的UpdatePanel控件的<div>。 //var arr = args.get_panelsDeleting(); 取得將被刪除的各個UpdatePanel控件的<div> //var arr = args.get_panelsUpdating();取得將被更新的各個UpdatePanel控件的<div> } |
4.pageLoaded事件
Raised after all content on the page is refreshed as a result of either a synchronous or an asynchronous postback.
Raised after all content on the page is refreshed, as a result of either a synchronous or an asynchronous postback. For synchronous postbacks, panels can only be created, but for asynchronous postbacks, panels can be both created and updated. You can use this event to manage a custom transition effect for updated content.
The pageLoaded event takes an eventargs parameter, which is an Sys.WebForms.PageLoadedEventArgs object. This object makes available information about which panels were updated and created in the most recent postback.
添加事件處理代碼:Sys.WebForms.PageRequestManager.getInstance().add_pageLoaded(loadedFunc);
移除事件處理代碼:Sys.WebForms.PageRequestManager.getInstance().remove_pageLoaded(loadedFunc);
(PS:loadedFunc是頁面更新後要執行的客戶端方法)
1 2 3 4 5 6 7 | function loadedFunc(sender,args) { //args的數據類型是:PageLoadedEventArgs類型 //args代表更新的或創建的UpdatePanel控件的<div> //var arr = args.get_panelsUpdated();取得被更新的各個UpdatePanel控件的<div> //var arr = args.get_panelsCreated();取得新創建的各個UpdatePanel控件的<div> } |
5.endRequest事件
Raised after an asynchronous postback is finished and control has been returned to the browser.
Raised after the response for an asynchronous postback is processed and the page is updated, or during the processing of the response if there is an error. If an error occurs, the page is not updated. Use this event to provide customized error notification to users or to log errors.
The endRequest event takes an eventargs parameter, which is a Sys.WebForms.EndRequestEventArgs object. This object makes available information about errors that have occurred and whether the error was handled. It also makes available the response object.
觸發時機:回送請求處理完畢後,就會引發endRequest事件。
添加事件處理代碼:
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(endFunc);
移除事件處理代碼:Sys.WebForms.PageRequestManager.getInstance().remove_endRequest(endFunc);
(PS:endFunc是頁面請求完成後執行的客戶端方法)
1 2 3 4 5 6 7 8 | function endRequest(sender,args) { //args的數據類型是:EndRequestEventArgs類型 //var err = args.get_error():判斷是否發生錯誤,並取得錯誤物件。 //var em = args.get_error().message:取得錯誤的出錯信息。 //args.set_errorHandled(true):設置錯誤已被處理。 //var gm = args.get_errorHandled():判斷錯誤是否被處理。 } |
異步請求發生異常後,如果不在Client端捕獲處理的話,
PageRequestManager物件會將以對話框的形式彈出異常的信息。
如果想自己編寫錯誤處理代碼,而不交由PageRequestManager物件處理的話。
可以通過args.get_error().message屬性取得錯誤信息,然後編寫異常處理代碼,最後記得
執行args.set_errorHandled(true)。這樣就阻止異常繼續回返給PageRequestManager物件。
Reference:
AJAX Client Life-Cycle Events
如果想自己編寫錯誤處理代碼,而不交由PageRequestManager物件處理的話。
可以通過args.get_error().message屬性取得錯誤信息,然後編寫異常處理代碼,最後記得
執行args.set_errorHandled(true)。這樣就阻止異常繼續回返給PageRequestManager物件。
Reference:
AJAX Client Life-Cycle Events
Client Events of the Application and PageRequestManager Classes
https://docs.microsoft.com/en-us/previous-versions/aspnet/bb386417(v=vs.100)?redirectedfrom=MSDN
Stage1.
Sys.WebForms.PageRequestManager initializeRequest Event
https://docs.microsoft.com/en-us/previous-versions/bb397460(v=vs.100)?redirectedfrom=MSDN
Stage2.
Sys.WebForms.PageRequestManager beginRequest Event
https://docs.microsoft.com/en-us/previous-versions/bb397432(v=vs.100)?redirectedfrom=MSDN
Stage3.
Sys.WebForms.PageRequestManager pageLoading Event
https://docs.microsoft.com/en-us/previous-versions/bb383832(v=vs.100)?redirectedfrom=MSDN
Stage4.
https://docs.microsoft.com/en-us/previous-versions/aspnet/bb386417(v=vs.100)?redirectedfrom=MSDN
Stage1.
Sys.WebForms.PageRequestManager initializeRequest Event
https://docs.microsoft.com/en-us/previous-versions/bb397460(v=vs.100)?redirectedfrom=MSDN
Stage2.
Sys.WebForms.PageRequestManager beginRequest Event
https://docs.microsoft.com/en-us/previous-versions/bb397432(v=vs.100)?redirectedfrom=MSDN
Stage3.
Sys.WebForms.PageRequestManager pageLoading Event
https://docs.microsoft.com/en-us/previous-versions/bb383832(v=vs.100)?redirectedfrom=MSDN
Stage4.
Sys.WebForms.PageRequestManager pageLoaded Event
Microsoft AJAX Library




留言
張貼留言