ASP.NET MVC第002天_從頭建立ASP.Net MVC應用程式_循序漸近式理解Controller跟View互動
從頭建立ASP.Net MVC應用程式
上次示範是直接預設有範例的MVC專案
這次要學習怎麼新建一個乾淨空的MVC專案
使用vs2019
Step1.選擇新增「ASP.NET Web應用程式(.NET Framework)」
Step2.下一步命名好專案按【建立】
Step3.選擇空白旁邊勾選Mvc
再按右下角的【建立】
預設創建好Views跟Controllers目錄都是空的
這樣,我們就已經完成從一個空的專案模板建立了ASP.Net MVC專案了
所以目前應用程式不包含任何可以執行的東西。
若直接按運行會報404資源找不到的錯誤
可以觀察預設vs還是幫我們把主要架構程式
創建出來了
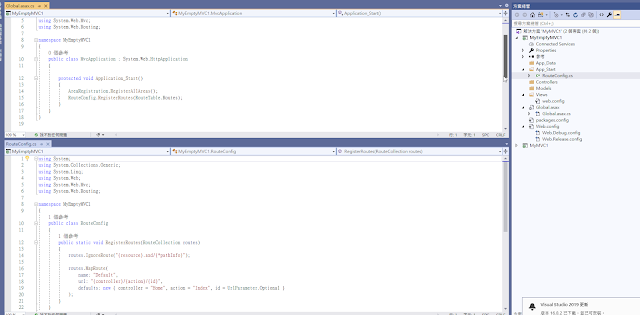
Global.asax.cs程式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace MyEmptyMVC1 { public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); RouteConfig.RegisterRoutes(RouteTable.Routes); } } } |
RouteConfig.cs程式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace MyEmptyMVC1 { public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); } } } |
這裡可以看出路由機制預設值是透過Home控制器下的Index 動作去指向對應網頁
一執行報的錯
'/' 應用程式中發生伺服器錯誤。
找不到資源。
描述: HTTP 404. 您要尋找的資源 (或其相依性的其中之一) 可能已經移除、名稱已經變更或是暫時無法使用。請檢閱下列 URL,並且確定它的拼寫無誤。要求的 URL: /
版本資訊: Microsoft .NET Framework 版本:4.0.30319; ASP.NET 版本:4.8.4250.0
若要修正此Error
我們需要新增一個控制器來處理所有傳入的請求。
新增控制器
Step1.右鍵單擊專案:MyEmptyMVC1中的 Controllers 檔案夾,然後選擇:加入 -> 控制器
Step2.
選擇 MVC 5控制器 - 空白 選項,然後單擊「加入」 按鈕。
新增控制器對話方塊將出現。如下所示
Step3.將名稱設定為:HomeController,然後單擊加入 按鈕。
(備註:這裡請維持 {自定義控制器名稱}Controller 的格式,後面的Controller不要去更改。)
在Controllers檔案夾中看到一個新的 C# 檔案:HomeController.cs,
該檔案夾也在Visual Studio中開啟後進行編輯。
這裡寫一些用於測試的文字訊息
可以看到只要有符合路由找的到的規則
不一定只能回傳ActionResult的型別
修改後的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MyEmptyMVC1.Controllers { public class HomeController : Controller { // GET: Home //public ActionResult Index() //{ // return View();// default 生成的 //} //這是我手動創建的Action 回傳String public string Index() { return "這是我手動創建的Action 回傳String"; } } } |
循序漸近式理解Controller跟View互動
在ASP.NET MVC中透過操作方法負責執行請求並生成對應響應。
預設情況下,它以ActionResult的形式生成響應。
操作通常屬於與使用者一對一對應的互動關係。
比如:
在瀏覽器中輸入一個URL
點選任何特定的連結
提交表單等
這些使用者互動中的每一個都會導致請求被傳送到伺服器。
在每種情況下,請求的URL都包含MVC框架用來呼叫操作方法的資訊。
動作方法的一個限制是它們必須是物件實體層級方法,所以它們不能是靜態(類別層級)方法。
也沒有返回值的限制。 所以可以返回字串,整數等。
這裡我們來新增一個View(視圖、檢視)
方法1.
對著Views目錄下預設產生的Home目錄 右鍵->加入->檢視
取名為Index(對應HomeController ActionResult方法的名稱)
右鍵->新增檢視(比較推薦!!)
也可以
Controller中Action和View之間互動操作上一些觀念
Q1.有Action一定要有對應的相同名稱的View嗎?
Ans: 不一定,也可以不要有對應的View喔~
新增一個MyTestController
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MyEmptyMVC1.Controllers { public class MyTestController : Controller { // GET: MyTest public ActionResult PageA() { return View("PageC"); } public ActionResult PageB() { return View("~/Views/MyTest/PageC.cshtml"); } } }
在Views下對應產生MyTest目錄的View
故意取名改為PageC
運行時輸入URL會發現兩個名字各自PageA , PageB的不同動作名稱都可導向至PageC
這裡是藉由Action 返回View指定特定的View
在此是兩種寫法
寫法1.只寫View的名稱
return View("PageC");
寫法2.寫完整相對路徑(需要有副檔名)
return View("~/Views/MyTest/PageC.cshtml");
Q2.控制器裡面是否能夠包含兩種不同名字的Action但都導向相同的View?
Ans: 可以(承接上一個示範)
Q3.有View畫面可以不要有Action嗎
Ans: 不行
這裡直接對PageC啟動就會報404找不到資源的錯
因為你的控制器並不存在PageC的動作~~
那在Action中事實上也不一定都是只能返回View
比如一些字串、或是直接一段html內容
或者導向其他網頁...etc
Action程式範本
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MyEmptyMVC1.Controllers { public class MyTestController : Controller { // GET: MyTest public ActionResult PageA() { return View("PageC"); } public ActionResult PageB() { return View("~/Views/MyTest/PageC.cshtml"); } public string StrResponse() { // 返回字串內容 return "這是字串內容也可以夾雜html tag ,<h1>html h1 content</h1>"; } public ActionResult ContentResponse() { // 寫法1. return Content("這是用content呈現的字串內容也可以夾雜html tag,<h1>html h1 content</h1>"); // 寫法2. // return Content("這是用content呈現的字串內容也可以夾雜html tag,<h1>html h1 content</h1>", "text/Plain", System.Text.Encoding.UTF8); } public ActionResult RedirectAction() { return Redirect("http://www.yahoo.com.tw/"); // 輸入URL網址,連到其他網站 } } } |
補充紀錄View Engine
MVC4時代以前 (vs2013以前)
還有支援aspx view engine 但在之後就將此功能拿掉了
參考資料
Using ASPX View Engine with MVC 5
所以如果是維護舊的MVC專案可還有機會遇到
現在的由於預設裝的是MVC5以後版本所以預設都是直接採用Razor Engine
vs2019是不是就不能在用aspx檢視(視圖)引擎呢?
也可以只要再去補安裝MVC4就會看的到了




























留言
張貼留言