Blazor第2天_Blazor Server_Components_@page,@using,@code,@inject用法
.net core Blazor這套元件驅動的框架
本身基於元件(Component)為單位來進行業務流程的封裝,達到複用。
主要賣點就是
以.razor為後綴的 Counter.razor為例
就是Blazor的元件程式檔
~\BlazorServerApp1\Pages\Counter.razor
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | @page "/counter" <h1>Counter</h1> <p>Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; private void IncrementCount() { currentCount++; } } |
~\BlazorServerApp1\Pages\FetchData.razor
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | @page "/fetchdata" @using BlazorServerApp1.Data @inject WeatherForecastService ForecastService <h1>Weather forecast</h1> <p>This component demonstrates fetching data from a service.</p> @if (forecasts == null) { <p><em>Loading...</em></p> } else { <table class="table"> <thead> <tr> <th>Date</th> <th>Temp. (C)</th> <th>Temp. (F)</th> <th>Summary</th> </tr> </thead> <tbody> @foreach (var forecast in forecasts) { <tr> <td>@forecast.Date.ToShortDateString()</td> <td>@forecast.TemperatureC</td> <td>@forecast.TemperatureF</td> <td>@forecast.Summary</td> </tr> } </tbody> </table> } @code { private WeatherForecast[] forecasts; protected override async Task OnInitializedAsync() { forecasts = await ForecastService.GetForecastAsync(DateTime.Now); } } |
那主要會有這些關鍵的指示詞
@page
指引Blazor目前要路由切換至哪個Component做呈現。
可以看到Index.razor的@page 為"/",表示為首頁
Counter.razor -> /counter
FetchData.razor -> /fetchdata
也有相應的@page指示詞。
@using
也就是特定namespace的引入
以FetchData.razor來說由於想去存取隸屬於不同namespace下的
WeatherForecastService跟WeatherForecast兩個class
所以在開頭起初就將此namespace做引入
@code
通常會在此寫一些相當於一般JS做的事情
比方定義變數、實作方法、發送request到後端API進行請求,而這裡會透過C#撰寫,
Counter.razor部分執行遞增1的事件就會被觸發去執行
最終同步更新到<p> tag中
當中的 @onclick 只是Blazor其中一個EventCallBack
@inject
服務的注入
這邊要注意由於一開始就有將此服務於Startup.cs中的ConfigureServices方法裏頭
透過Singleton來註冊服務後
才能夠在此進行inject
若將ConfigureServices方法裏頭services.AddSingleton<WeatherForecastService>();
此行拿掉(註解掉)就會報錯
InvalidOperationException: Cannot provide a value for property 'ForecastService' on type 'BlazorServerApp1.Pages.FetchData'. There is no registered service of type 'BlazorServerApp1.Data.WeatherForecastService'.
若我們反向操作
保留services.AddSingleton<WeatherForecastService>();
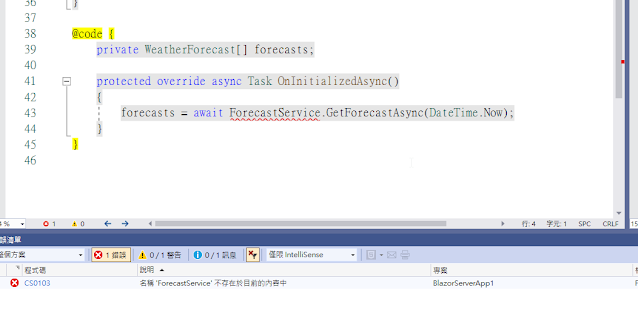
但把@inject拿掉
會直接不認得連編譯都不給過







留言
張貼留言