Kinect v2_colorBasic_vs_depthBasic_WPF程式比較
我們先看輸出的不同

首先我們把WPF中的colorBasic和depthBasic這兩個應用程式下載下來做安裝解壓
再來就是開啟各自副檔名為.csproj的檔案(整本書)
之後再點開右側副檔名為.xaml.cs的檔案(看完書的內容後給人的啟發和之後的作為)
另一個副檔名為.xaml的就是(書的封面、外觀、文字和圖片的編排)
這裡可以觀察一些物件搭配的觸發事件或者Kinectsensor的類中方法
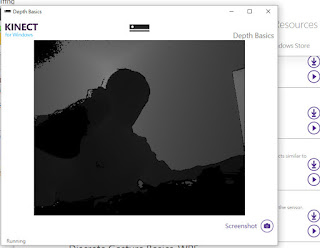
深度
之後你會問這兩大串程式碼這麼長要怎麼比對或做比較呢????
可以去 diffNOW 線上文本比對來分析
https://www.diffnow.com/
比對過後的結果網址: https://www.diffnow.com/?report=vsq5b
一開始觀察完之後
發現都要做類似初始化的動作
private KinectSensor kinectSensor = null; //啟動 Kinect sensor
可以看到 KinectSensor 這個類 包含以下這麼多 方法
可以嘗試Alt+F12或右鍵 查看定義一下
它在
public MainWindow(){........}中被用到非常多
===================================================================
啟動玩 sensor後
就要讀彩影 / 深度影格
step1. 該句語法查看、定義、拆解
private ColorFrameReader colorFrameReader = null; // 創建一個彩影影格的Reader類
以下是 ColorFrameReader 這個類中所包含的方法
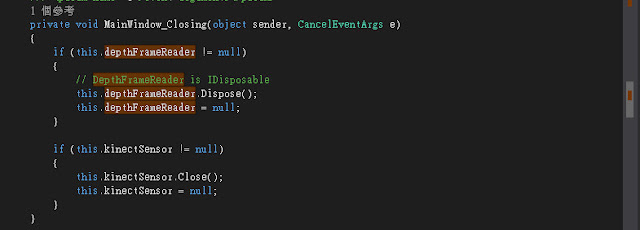
private DepthFrameReader depthFrameReader = null; // 創建一個深度影格的Reader類
以下是 DepthFrameReader 這個類中所包含的方法
step2. 該句程式碼宣告出來的結構體分布範圍
主要出沒在
public MainWindow(){......}
和
private void MainWindow_Closing(object sender, CancelEventArgs e){............}
==============================================================
public MainWindow(){......}
彩影
深度
private void MainWindow_Closing(object sender, CancelEventArgs e){............}
彩影
深度
==============================================================
step1. 該句語法查看、定義、拆解 private FrameDescription depthFrameDescription = null;
// 資料描述類的創建,這裡用來存放深度資訊
以下是 FrameDescription 這個類中所包含的方法
step2. 該句程式碼宣告出來的結構體分布範圍
=================================================================
之後發現兩串程式碼
都有用到 WriteableBitmap 這個 class
WriteableBitmap 類別官網說明連結
// Bitmap to display
private WriteableBitmap colorBitmap = null;
private WriteableBitmap depthBitmap = null;
//提供可以寫入及更新的 BitmapSource

首先我們把WPF中的colorBasic和depthBasic這兩個應用程式下載下來做安裝解壓
再來就是開啟各自副檔名為.csproj的檔案(整本書)
之後再點開右側副檔名為.xaml.cs的檔案(看完書的內容後給人的啟發和之後的作為)
另一個副檔名為.xaml的就是(書的封面、外觀、文字和圖片的編排)
這裡可以觀察一些物件搭配的觸發事件或者Kinectsensor的類中方法
深度
色彩
之後你會問這兩大串程式碼這麼長要怎麼比對或做比較呢????
可以去 diffNOW 線上文本比對來分析
https://www.diffnow.com/
比對過後的結果網址: https://www.diffnow.com/?report=vsq5b
一開始觀察完之後
發現都要做類似初始化的動作
private KinectSensor kinectSensor = null; //啟動 Kinect sensor
可以看到 KinectSensor 這個類 包含以下這麼多 方法
可以嘗試Alt+F12或右鍵 查看定義一下
它在
public MainWindow(){........}中被用到非常多
===================================================================
啟動玩 sensor後
就要讀彩影 / 深度影格
step1. 該句語法查看、定義、拆解
private ColorFrameReader colorFrameReader = null; // 創建一個彩影影格的Reader類
以下是 ColorFrameReader 這個類中所包含的方法
private DepthFrameReader depthFrameReader = null; // 創建一個深度影格的Reader類
以下是 DepthFrameReader 這個類中所包含的方法
step2. 該句程式碼宣告出來的結構體分布範圍
主要出沒在
public MainWindow(){......}
和
private void MainWindow_Closing(object sender, CancelEventArgs e){............}
==============================================================
public MainWindow(){......}
彩影
深度
private void MainWindow_Closing(object sender, CancelEventArgs e){............}
彩影
深度
==============================================================
step1. 該句語法查看、定義、拆解 private FrameDescription depthFrameDescription = null;
// 資料描述類的創建,這裡用來存放深度資訊
以下是 FrameDescription 這個類中所包含的方法
step2. 該句程式碼宣告出來的結構體分布範圍
=================================================================
之後發現兩串程式碼
都有用到 WriteableBitmap 這個 class
WriteableBitmap 類別官網說明連結
// Bitmap to display
private WriteableBitmap colorBitmap = null;
private WriteableBitmap depthBitmap = null;
//提供可以寫入及更新的 BitmapSource


















留言
張貼留言