iOS_Loading_Effect_ActivityIndicator登場_步驟流程
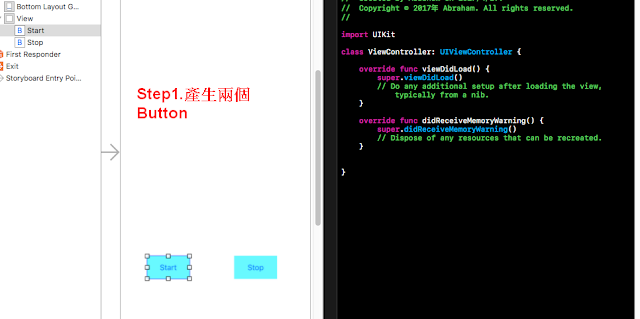
第一種設計. 兩個按鈕切換


Step3.程式調用
第一版
//
// ViewController.swift
// loading_Animated_exercise
//
// Created by Abraham on 2017/4/29.
// Copyright © 2017年 Abraham. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
var activityIndicator:UIActivityIndicatorView = UIActivityIndicatorView()
@IBAction func start(_ sender: Any) {
activityIndicator.center = self.view.center
activityIndicator.hidesWhenStopped = true
activityIndicator.activityIndicatorViewStyle = UIActivityIndicatorViewStyle.gray
view.addSubview(activityIndicator)
activityIndicator.startAnimating()
}
@IBAction func stop(_ sender: Any) {
activityIndicator.stopAnimating()
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
第二版
除去介面互動
//
// ViewController.swift
// loading_Animated_exercise
//
// Created by Abraham on 2017/4/29.
// Copyright © 2017年 Abraham. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
var activityIndicator:UIActivityIndicatorView = UIActivityIndicatorView()
@IBAction func start(_ sender: Any) {
activityIndicator.center = self.view.center
activityIndicator.hidesWhenStopped = true
activityIndicator.activityIndicatorViewStyle = UIActivityIndicatorViewStyle.gray
view.addSubview(activityIndicator)
activityIndicator.startAnimating()
UIApplication.shared.beginIgnoringInteractionEvents()
}
@IBAction func stop(_ sender: Any) {
activityIndicator.stopAnimating()
UIApplication.shared.endIgnoringInteractionEvents()
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
第二種設計. 一個按鈕做切換_並指定區塊放大Loading顯示
一樣先產生一個 project
Step1.
介面一樣先產生一Button
Step2.
Step3.程式撰寫
單一按鈕切換
改白色大圖顯示屬性
//
// ViewController.swift
// activityIndicator_exercise2
//
// Created by Abraham on 2017/4/29.
// Copyright © 2017年 Abraham. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
var indicator = UIActivityIndicatorView()
var flag = false
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
indicator.center = self.view.center
indicator.activityIndicatorViewStyle = .whiteLarge
self.view.addSubview(indicator)
}
@IBAction func indicatorPressed(_ sender: UIButton) {
if flag{
indicator.startAnimating()
}
else{
indicator.stopAnimating()
}
flag = !flag
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
如果顯讓這個Loading顯示圖 變比較大的話
那就拖拉一個 View 物件 即可
之後於程式碼此地方做更改
之後就能在指定的View區塊顯示









留言
張貼留言