Node.Js_Express_Part1.EJS模板首頁的創建_靜態資源目錄配置
Step1.建立專案目錄右鍵透過Vscode開啟
Step2.下指令產生套件管理配置文件
Step3.下載express跟ejs模板套件
npm install express
npm install ejs
./views/index.ejs程式(第一版)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>首頁</h1> </body> </html>
./app.js 程式(第一版)
const express = require('express') const app = express() app.set('view engine','ejs') //設置默認採用模板引擎名稱 app.set('views','./views') //設置模板頁面存放路徑 app.get('/', (req,res) => { //使用render函數之前,必須確保已經安裝和配置好ejs模板引擎 res.render('index.ejs',{}) }) app.listen(80, () => { console.log('server running at http://127.0.0.1') })
./app.js 程式(第二版)
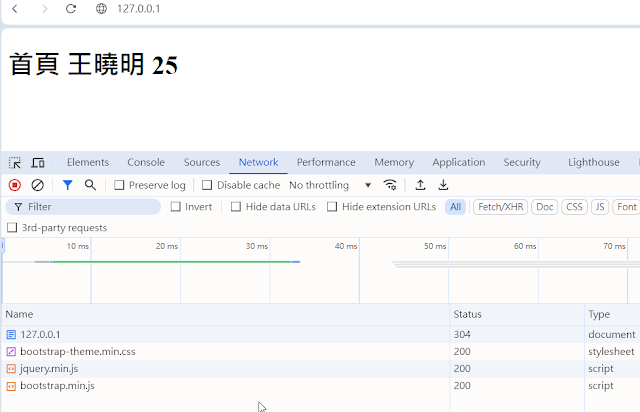
const express = require('express') const app = express() app.set('view engine','ejs') //設置默認採用模板引擎名稱 app.set('views','./views') //設置模板頁面存放路徑 app.get('/', (req,res) => { //使用render函數之前,必須確保已經安裝和配置好ejs模板引擎 res.render('index.ejs',{name:'王曉明' , age:25}) }) app.listen(80, () => { console.log('server running at http://127.0.0.1') })
./views/index.ejs程式(第二版)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>首頁 <%= name %> <%=age%></h1> </body> </html>
Step4.安插vscode插件用於美化ejs編輯時候語法醒目
Step5.node指令都要取消重新再次執行,更便捷的指令套件nodemon
又再次重啟才會看到更新效果
這邊可透過nodemon來自動刷新,節省這段動作。
npm install nodemon
npm i bootstrap@3.3.7
Step7.下載配置jquery
bootstrap的js是有依賴jquery文件的,要在之前先配置jquery。
npm i jquery
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title>
<link rel="stylesheet" href="/node_modules/bootstrap/dist/css/bootstrap.min.css"> <link rel="stylesheet" href="/node_modules/bootstrap/dist/css/bootstrap-theme.min.css"> <script src="/node_modules/jquery/dist/jquery.min.js"></script> <!-- 叮嚀:bootstrap的js是有依賴jquery文件的,要在之前先配置jquery。 --> <script src="/node_modules/bootstrap/dist/js/bootstrap.js"></script> </head> <body> <h1>首頁 <%= name %> <%=age%></h1> </body> </html>
Step8.node_modules下靜態資源(js,css)預設是外部不可訪問的
const express = require('express') const app = express() app.set('view engine','ejs') //設置默認採用模板引擎名稱 app.set('views','./views') //設置模板頁面存放路徑 //將node_modules資料夾,託管為靜態資源目錄 app.use('/node_modules',express.static('./node_modules')) app.get('/', (req,res) => { //使用render函數之前,必須確保已經安裝和配置好ejs模板引擎 res.render('index.ejs',{name:'王曉明' , age:25}) }) app.listen(80, () => { console.log('server running at http://127.0.0.1') })
最終微調畫面到預期呈現的外觀
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="/node_modules/bootstrap/dist/css/bootstrap.min.css"> <link rel="stylesheet" href="/node_modules/bootstrap/dist/css/bootstrap-theme.min.css"> <script src="/node_modules/jquery/dist/jquery.min.js"></script> <!-- 叮嚀:bootstrap的js是有依賴jquery文件的,要在之前先配置jquery。 --> <script src="/node_modules/bootstrap/dist/js/bootstrap.min.js"></script> </head> <body> <!-- 導覽列區塊 --> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">論壇</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <div class="nav navbar-nav navbar-right navbar-form"> <button class="btn btn-success">註冊</button> <button class="btn btn-primary">登入</button> </div> <div class="nav navbar-nav navbar-right navbar-form"> <button class="btn btn-warning">歡迎</button> <button class="btn btn-danger">註銷</button> </div> <ul class="nav navbar-nav navbar-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">發表 <span class="caret"></span> </a> <ul class="dropdown-menu"> <li> <a href="#">文章</a> </li> <li> <a href="#">問題</a> </li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <h1>貼文列表</h1> <!-- 版權聲明區塊 --> <div class="text-center text-muted"> AAA © BBB 2025 </div> </body> </html>



















留言
張貼留言