.NET Core與Vue3組合開發技_第03天_使用vite創建後台管理系統專案part1.
npm init vite@latest 專案目錄名稱
看要選typescript還是javascript
這邊選ts
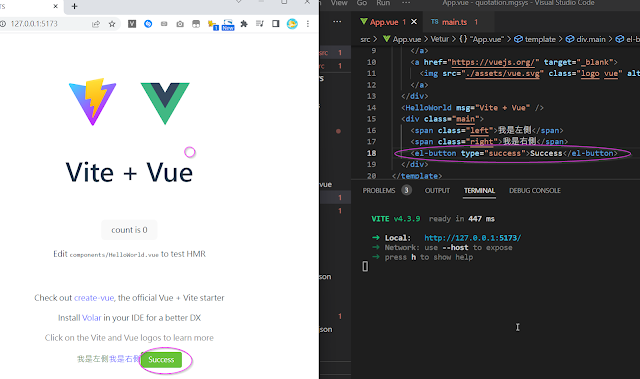
運行起來
npm install sass --save
SASS有捨麼好處呢 舉個例子
比方這邊我們在App.vue中去新增一個div並設置相應class叫做main
當中包兩個span 各自class分別為left跟right
左右側各自紅藍顏色
就會發現傳統css要寫重複兩階層的main
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <script setup lang="ts"> import HelloWorld from './components/HelloWorld.vue' </script> <template> <div> <a href="https://vitejs.dev" target="_blank"> <img src="/vite.svg" class="logo" alt="Vite logo" /> </a> <a href="https://vuejs.org/" target="_blank"> <img src="./assets/vue.svg" class="logo vue" alt="Vue logo" /> </a> </div> <HelloWorld msg="Vite + Vue" /> <div class="main"> <span class="left">我是左側</span> <span class="right">我是右側</span> </div> </template> <style scoped> .logo { height: 6em; padding: 1.5em; will-change: filter; transition: filter 300ms; } .logo:hover { filter: drop-shadow(0 0 2em #646cffaa); } .logo.vue:hover { filter: drop-shadow(0 0 2em #42b883aa); } .main .left{ color: red; } .main .right{ color:blue; } </style> |
可以將style指定language要是SCSS語言,讓層次結構更清楚且main只寫一次。
App.vue After版本
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <script setup lang="ts"> import HelloWorld from './components/HelloWorld.vue' </script> <template> <div> <a href="https://vitejs.dev" target="_blank"> <img src="/vite.svg" class="logo" alt="Vite logo" /> </a> <a href="https://vuejs.org/" target="_blank"> <img src="./assets/vue.svg" class="logo vue" alt="Vue logo" /> </a> </div> <HelloWorld msg="Vite + Vue" /> <div class="main"> <span class="left">我是左側</span> <span class="right">我是右側</span> </div> </template> <style lang="scss" scoped> .logo { height: 6em; padding: 1.5em; will-change: filter; transition: filter 300ms; } .logo:hover { filter: drop-shadow(0 0 2em #646cffaa); } .logo.vue:hover { filter: drop-shadow(0 0 2em #42b883aa); } .main { .left{ color: green; } .right{ color:blue; } } </style> |
安裝配置Element Plus (based on vue3)
npm install element-plus --save
到main.ts中去進行全域導入(因為每一頁都會用到)
main.ts Before版本
1 2 3 4 | import { createApp } from 'vue' import './style.css' import App from './App.vue' createApp(App).mount('#app') |
main.ts After版本
1 2 3 4 5 6 7 8 | import { createApp } from 'vue' import './style.css' import App from './App.vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' createApp(App) .use(ElementPlus) .mount('#app') |
這裡可以到別頁組件中測試一下是否可以成功引用到element-plus組件
我到官網要引用這個按鈕
藉此畫面元件框架可以節省自己弄樣式的時間















留言
張貼留言