.NET Core與Vue3登入者和角色授權管理功能模組(用js版本,cors+Identity+Jwt)_如何將vue專案加至方案中
專案目錄創建一個VueNetCore專案根目錄
以下會針對前端及後端分門別類都設置一個特定子目錄
前端部份
於站台根目錄下
透過npm init vue@latest
可參考:
產生vue前端專案目錄後
就可以去命名專案名稱要叫捨麼->這邊取名為vue-project
是否用typeacript->這邊先暫時不要
(預設可直接都enter移用No的選擇)
緊接著cd vue-project後
下npm install
等相依套件下載完
執行npm run dev就可跑起vue專案
針對vue-project專案下載幾個所需用到的前端套件
(1)bootstrap : for 樣式頁面布局
npm install bootstrap
開啟src/main.js
將樣式跟js引用
如果有出現這個錯誤,因為bootstrap5依賴Popper.js Core
[ERROR] Could not resolve "@popperjs/core"
npm install @popperjs/core --save
若是bootstrap4則需要popper.js
npm install popper.js --save
(2)vue-router: for路由導覽(安裝第四版本的路由套件)
npm install vue-router@4
緊接著開始撰寫路由程式碼規則
在src目錄下新建一個router.js檔案
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import { createRouter, createWebHistory } from 'vue-router' //導入createRouter,createWebHistory方法 //建立路由 const router = createRouter({ history: createWebHistory(), //html5 history routes: [ { name: 'Home', //路由名 path: '/', // URL訪問路徑 component: () => import('@/components/Home.vue'), //指定URL路徑訪問時要指向到哪個單一文檔組件(import進來) meta: {//配置key-value的路由傳參 title: '首頁' //每頁標題 } }, ] }) export default router; |
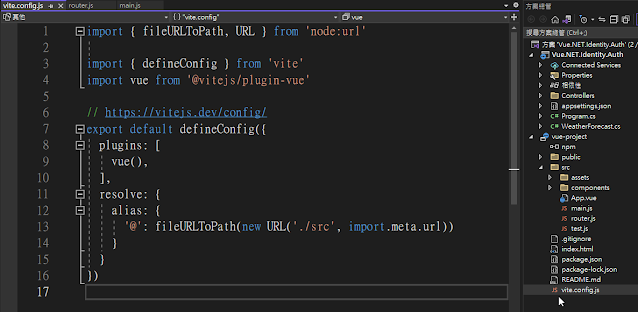
路由配置組件導入時候,採用'@'符號,這是因為在vite.config.js文件中有這塊預設配置
因此@就代表./src路徑
而'@/components/Home.vue' 就代表 './src/components/Home.vue'
針對URL路徑,./代表目前路徑。所以對於vue路由中的相關配置,導入的vue元件必須要存在於src/components目錄中,因此再增加一個Home.vue元件。
記得把router.js引用到main.js中
(3)axios: for http請求呼叫
npm install axios
於vue中我們想藉由axios來進行跟後端web api的http請求互動
於src目錄下新增一個axios.js程式檔案,進行http請求發送的共用配置。
1 2 3 4 5 6 7 8 9 | import axios from 'axios';//引入axios模組,import後面這裡不需大花括號,因為引入的是整體。 //產生http請求 const axiosAPI = axios.create({ baseURL: 'https://localhost:7150', //根URL配置(web api的基本主URL) timeout:50000 //超時門檻配置 }) export default axiosAPI |
後端對應Base URL:
https://localhost:7150
完整main.js程式碼
1 2 3 4 5 6 7 8 9 10 11 | import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap' import './assets/main.css' import axios from './axios' import { createApp } from 'vue' import App from './App.vue' import router from './router'//引用路由js const app = createApp(App); app.config.globalProperties.$axios = axios; app.use(router);//使用路由配置 app.mount('#app') |
完整的package.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | {
"name": "vue-project",
"version": "0.0.0",
"private": true,
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"@popperjs/core": "^2.11.8",
"axios": "^1.4.0",
"bootstrap": "^5.3.0",
"vue": "^3.3.4",
"vue-router": "^4.2.2"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.2.3",
"vite": "^4.3.9"
}
}
|
後端部份
再用vs2022創建一個.net6 web api專案
專案名稱命名為Vue.NET.Identity.Auth
這邊選的是有使用控制器並取消使用最小API的版本
啟用OpenAPI文檔配置
在此vue跟webapi兩個算是在兩台不同server運行的
因為不同port視為非同源
因此需要在web api進行跨域CORS的設定
在此我們要先知道vue前端專案運行起來對應哪個port
可將vue專案執行起來npm run dev查看
修改Program.cs 加入CORS配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddCors(options => { options.AddDefaultPolicy(builder => { builder.WithOrigins("http://localhost:5173").AllowAnyHeader(); }); }); builder.Services.AddControllers(); // Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle builder.Services.AddEndpointsApiExplorer(); builder.Services.AddSwaggerGen(); var app = builder.Build(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); } app.UseHttpsRedirection(); app.UseCors(); app.UseAuthorization(); app.MapControllers(); app.Run(); |
app.UseCors() 一定要放置在app.UseHttpsRedirection(); 之下
這邊沒配置就會看到之後vue前端call api有以下錯誤
後端專案所需package下載安裝
Microsoft.AspNetCore.Authentication.JwtBearer
Microsoft.AspNetCore.Identity.EntityFrameworkCore
Microsoft.EntityFrameworkCore.SqlServer
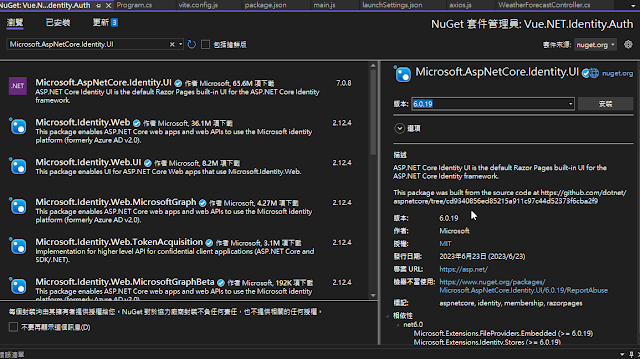
Microsoft.AspNetCore.Identity.UI
如何將Vue專案添加至visual studio 方案進行整包的管控呢?
這邊用vs2022 ide開啟後
可以將vue前端專案添加到方案中
對visual studio 方案而言每個專案都要有對應兩個專案文件,副檔名.esproj,.esproj.user。
https://learn.microsoft.com/zh-tw/visualstudio/ide/reference/property-pages-javascript-esproj?view=vs-2022
因此需要創建這個檔案
vue-project.esproj
文件名稱可客製化任意修改,但附檔名必須固定不可更動。
當中提及到
方法2.透過visual studio ide來創建(背後也是透過方法1.藉由vue-cli)
這邊針對方案右鍵新增一個獨立Javascript Vue專案
1 2 3 4 5 6 7 8 9 10 11 12 13 | <Project Sdk="Microsoft.VisualStudio.JavaScript.Sdk/0.5.74-alpha"> <PropertyGroup> <StartupCommand>npm run serve</StartupCommand> <JavaScriptTestRoot>.\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> <!-- Command to run on project build --> <BuildCommand></BuildCommand> <!-- Command to create an optimized build of the project that's ready for publishing --> <ProductionBuildCommand>npm run build</ProductionBuildCommand> <!-- Folder where production build objects will be placed --> <BuildOutputFolder>$(MSBuildProjectDirectory)\dist</BuildOutputFolder> </PropertyGroup> </Project> |
這邊備份一個版本之後可以自己用於不是用vs自動創建的vue專案
將其直接複製到vue-project專案目錄中
可以更名會影響載入到方案時顯示的project目錄名稱
這邊為了好識別可以更名相同的名字
即可完成載入
Ref:
https://www.programmingbasic.com/change-default-port-number-in-vue-cli
https://aihongxin.com/9944.html
https://cn.vitejs.dev/config/server-options.html


























留言
張貼留言