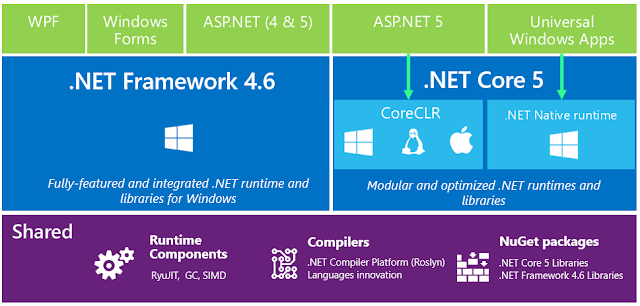
.net core 與.net mvc及web api_學習筆記分享_章節大綱

章節規劃比較零散 純個人隨興安排 可自行挑選想從哪個部分來展開 .NET MVC系列 ASP.NET MVC(一)_Webform跟MVC差在哪?_MVC專案架構概述 ASP.NET MVC(二)_從頭建立ASP.Net MVC應用程式_循序漸近式理解Controller跟View互動 ASP.NET MVC(三)_Model跟View之間透過Controller的互動 ASP.NET MVC(四)_路由的觀念解釋 ASP.NET MVC(五)_Razor語法筆記(一) ASP.NET MVC(六)_ViewData,ViewBag,TempData用法與差異比較 ASP.NET MVC(七)_表單Get和Post_將View輸入資料傳到Contoller ASP.NET MVC(八)_表單的屬性添加 ASP.NET MVC(九)_Model介紹(1)_單筆Model傳入至View_基本DataAnnotations介紹跟檢視上DisplayFor跟DisplayNameFor使用 ASP.NET MVC(十)_Model介紹(2)_檢視接收多筆MVC Model資料 ASP.NET MVC第011天_查詢結果用PagedList分頁呈現 ASP.NET MVC第012天_ASP.NET Identity使用筆記_初始配置到註冊篇 ASP.NET MVC第013天_ASP.NET Identity使用筆記_註冊完後的郵件有效性確認 ASP.NET MVC第014天_ASP.NET Identity使用筆記_使用者登入_Claims-based identity理解 ASP.NET MVC第015天_是不是用了Identity後就一定要接受它自動建立的DB跟命名?不想用到一個DB以上怎麼辦 ASP.NET MVC第016天_註冊用戶資料查詢結果顯示與單筆編輯刪除 ASP.NET MVC第020天_HtmlHelper介紹_用法筆記需要留意的細節 ASP.NET MVC第021天_Ajax Helper_AjaxOptions,AjaxExtensions,ActionLink,InsertionMode使用筆記part1 ASP.NET MVC第022天_Ajax Helper_Ajax.BeginForm使用筆記part2 ASP.NET MVC第023...