2023年度鐵人_[Day 26] 父子組件常見操作_part6.vue的依賴注入(provide,inject)
事實上並非如此,可能有到三層以上的組件嵌套情境。
而Vue提供所謂"依賴注入"機制主要是去解決對於組件多層次深度嵌套時,
需將父級組件的某個值傳遞到更深層的子組件中去的問題。
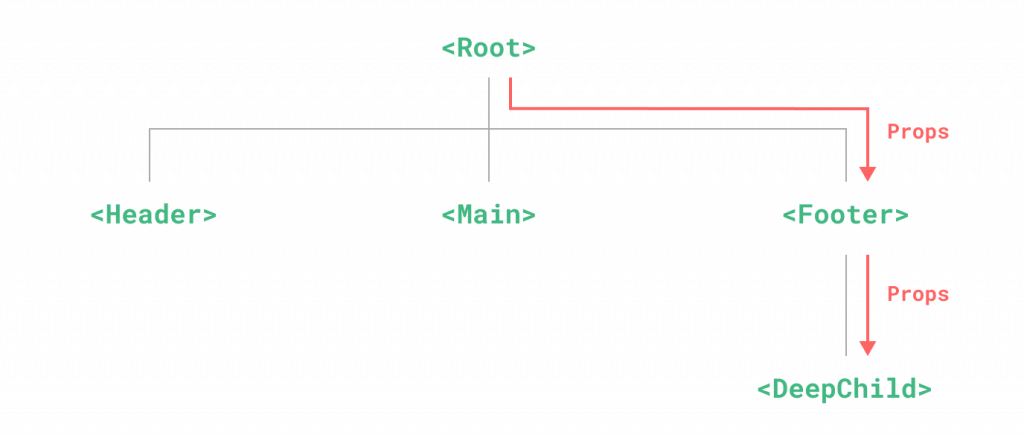
此時,若單純去使用 Prop,需要一層層一次次的定義並傳遞,容易遺失資料和混亂。
如下圖所示
Ref:
https://vuejs.org/guide/components/provide-inject.html
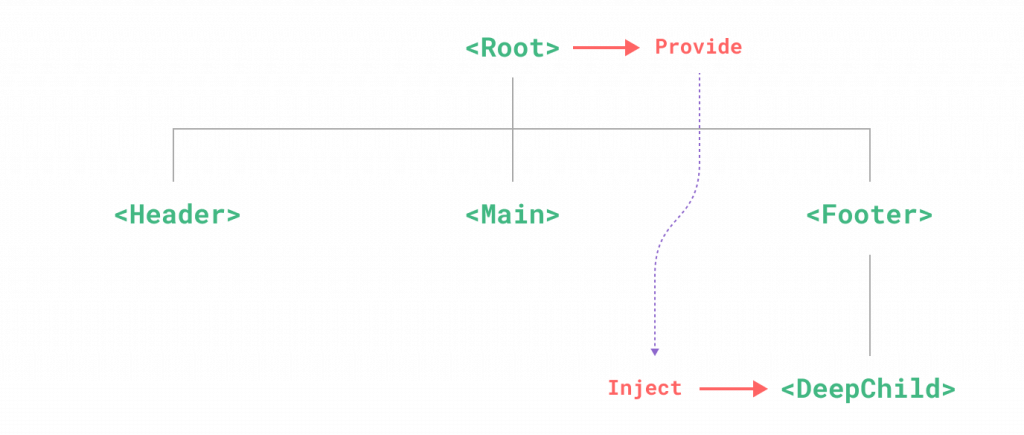
而透過vue的provide跟inject則可明確控管層層關係
如下圖所示
Ref:
https://vuejs.org/guide/components/provide-inject.html
依賴注入的步驟如下:
Step1.定義依賴資料使用 provide()函數,在高層次元件中定義,用於為再下層的組件提供資料。
以下是provide參數使用方式(兩個參數使用逗號隔開)
1-1.使用 import 將 provide()函數匯入到組件中。
1-2.provide()函數中,第1個參數為注入名稱,第2個參數是依賴變數值,可以是任意類型的值或是響應變數的值。
Step2.在子組件中,使用 inject()函數進行注入依賴變數資料,取得上層提供的資料。
2-1.使用 import 將 inject()函數匯入。
2-2.在 inject()函數中使用 provide()提供的注入名稱來取得來自上層組件相應資料。
我們假設最上層父組件App.vue有以下這段程式碼
<template>
<main>
<MyVueComp></MyVueComp>
</main>
</template>
<script setup>
import MyVueComp from './components/MyVueComp.vue';
import {ref , provide} from 'vue';
let userName = ref('Tony陳');
provide('pName',userName);
provide('pAge',29);
</script>
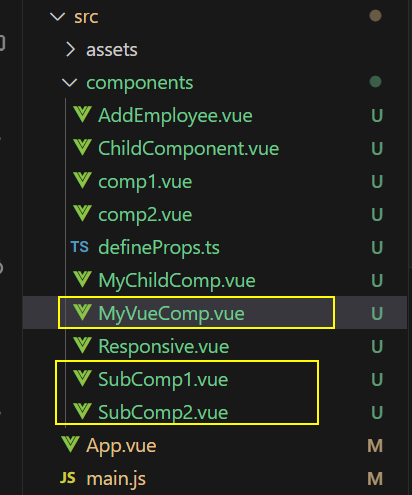
在MyVueComp.vue中又在嵌套兩個組件 SubComp1.vue , SubComp2.vue
<!-- eslint-disable -->
<template>
<SubComp1 />
<SubComp2 />
</template>
<script setup>
import SubComp1 from '../components/SubComp1.vue';
import SubComp2 from '../components/SubComp2.vue';
</script>
小叮嚀:這裡注意導入子元件的路徑:
(./)表示目前目錄。
(../)表示上一層目錄,子組件中的子組件要使用../表示路徑,但子組件的實際檔案全部在同一資料夾中。

SubComp1.vue 組件接收pAge參數
<template>
<div class="m-3 alert alert-success">
<span class="text-danger">從App.vue根組件傳來的{{ mAge }}</span>
</div>
</template>
<script setup>
import {inject} from 'vue';
let mAge = inject('pAge');
</script>
SubComp2.vue 組件接收pName參數
<template>
<div class="m-3 alert alert-info">
<span class="text-danger">從App.vue根組件傳來的{{ mName }}</span>
</div>
</template>
<script setup>
import {inject} from 'vue';
let mName = inject('pName');
</script>

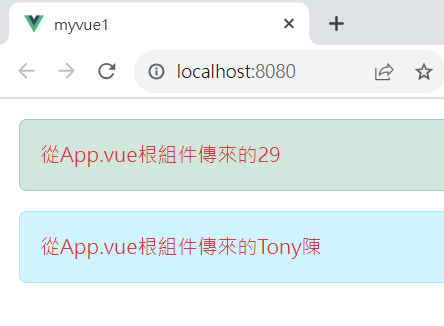
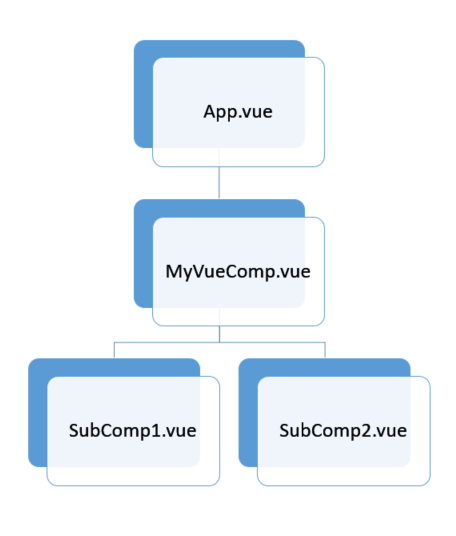
三者之間關係如下圖所示
依賴變數資料由最上層App.vue提供
注入到SubComp1,SubComp2兩個組件各自之中。



留言
張貼留言