2023年度鐵人_[Day 28] Vue的事件
雖然前面篇章已經用了很多event的實作了,但還是稍微特別在寫一篇來筆記一下。
基本上用上述架構來去認識所謂事件
在探討vue中事件處理方式之前又要稍微回顧一下原生html跟js事件處裡的方式,因為vue只是後續框架的封裝優化。

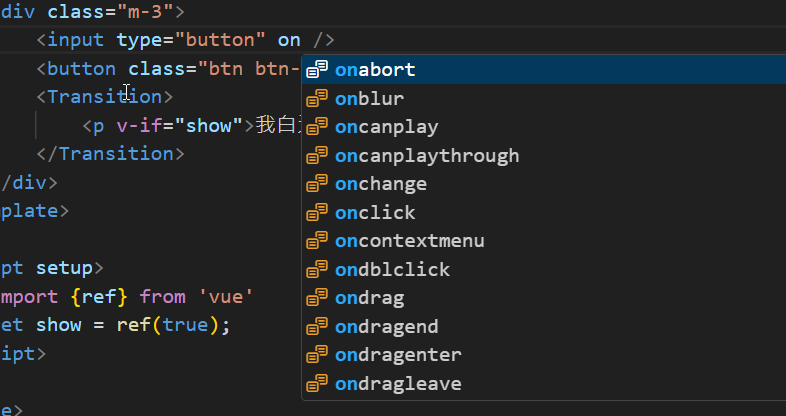
在 HTML 中,事件屬性是由 HTML 元素提供的,凡是以 on 開頭的都是html原生提供的event屬性,可以在當中去撰寫要觸發的js行為。
對於這些事件屬性,都具有一定的行為,比如像是常見的 onclick 事件,它的意義是單擊事件。
當某個 HTML 元素上有 onclick 事件,則在頁面上渲染 HTML 元素之後,只要點擊這個元素,就會觸發 onclick 事件,從而執行在此事件上掛接的 JavaScript 程式碼。
<input type="button" onclick="alert('hello')" value="送出" />
像上述的範例就是單擊按鈕後會去
alert一個hello 警示內容的跳窗按鈕功能
在Vue當中,對於HTML元素事件的監聽,主要是透過 v-on 指令來實踐。
在監聽到事件後,就會執行掛接的 JavaScript 程式碼。
小叮嚀:v-on 指令在 Vue 中,可簡寫為@符號。
比方說:
<input type="button" v-on:click="getData" value="查詢" />
<input type="button" @click="getData" value="查詢" />
v-on:click 與 @click 是異曲同工之妙,若比較懶的就可以直接用簡寫形式。
就事件執行的 JavaScript 程式碼,可以是簡單的純程式碼,也可以掛接著一個 JavaScript 的 function。
大部分情況,對於事件處理的業務邏輯較為複雜,需要封裝到函數中,函數也可以傳入參數,從而實踐具體功能。
Vue 中的 v-on 指令,也可以執行 Vue 中定義的響應式變數,來實現資料的雙向綁定。
如此一來當我們在 v-on 指定的程式碼中有去修改響應式變數值,就會即時的回饋到 DOM 中。
小叮嚀: 文件物件模型(Document Object Model, DOM),是 W3C所推崇的處理標記式語言(HTML)之標準程式介面,將HTML文件給結構化,用樹狀結構來表示模型介面。
眾所周知 event 針對事件處理程序分兩種,
一種就是可以封裝到獨立一個函數當中,將函數掛接到事件屬性中。
另外還有一種就是內嵌事件處理程序,也就是在事件屬性上直接執行 JavaScript 程式,而不是 JavaScript 函數。
在src/components/目錄下
創建一個組件取名為EventHandlerTest.vue
<template>
<input type="button" @click="count=count+1" value="內嵌累計count" />
<span>
{{ count }}
</span>
<br/>
<input type="button" @click="()=>count2++" value="內嵌箭頭函數累計count2" />
<span>
{{ count2 }}
</span>
<br/>
<input type="button" @click="DoAccumulate" value="函數事件處理累計count3" />
<span>
{{ count3 }}
</span>
</template>
<script setup>
import {ref} from 'vue'
let count = ref(0);
let count2 = ref(0);
let count3 = ref(0);
const DoAccumulate = () => {
count3.value++;
}
</script>
App.vue掛載引入
<template>
<main>
<EventHandlerTest></EventHandlerTest>
</main>
</template>
<script setup>
import EventHandlerTest from './components/EventHandlerTest.vue';
</script>
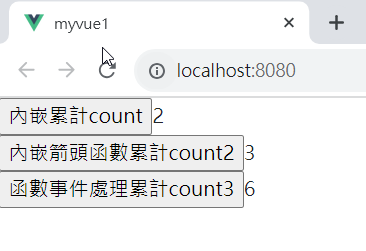
運行效果基本上都可以work功能都是一樣的,可視功能需求自行調整寫法。
也可能維護的系統充斥這三種寫法,因此都需要稍微認識一下。
接續我們探討有傳入參數情況
倘若 HTML 元素使用了 v-on 來指定事件,則掛接的是箭頭函數或已封裝好的函數,也可以給函數傳遞參數。
針對事件函數傳遞的參數,可以是業務需要的參數,也可以是事件參數 event。
在封裝函數時,要給函數指定形式參數,也就是parameter,
這樣在呼叫時或在事件屬性上掛接時,你才能傳入實際參數內容。
小叮嚀:對於 JavaScript 中的函數,可以傳入 event 物件參數,取得或設定與事件相關的資訊。
在 Vue 中,event 物件要使用$.event 做為參數傳入,也可以使用箭頭函數傳入 JavaScript 原生的 event 物件。
改寫我們的EventHandlerTest.vue
<template>
<input type="button" @click="DoProcess(480)" value="提交" />
<br/>
<input type="button" @click="(event) => getData(event)" value="提交" />
<br/>
<input type="button" @click="getData($event)" value="提交" />
</template>
<script setup>
function DoProcess(total){
if(total < 1000){
console.log('小於1000元,不達免運標準。');
}else{
console.log('大於1000元,恭喜可免運。');
}
}
function getData(evt){
console.log(evt);
}
</script>
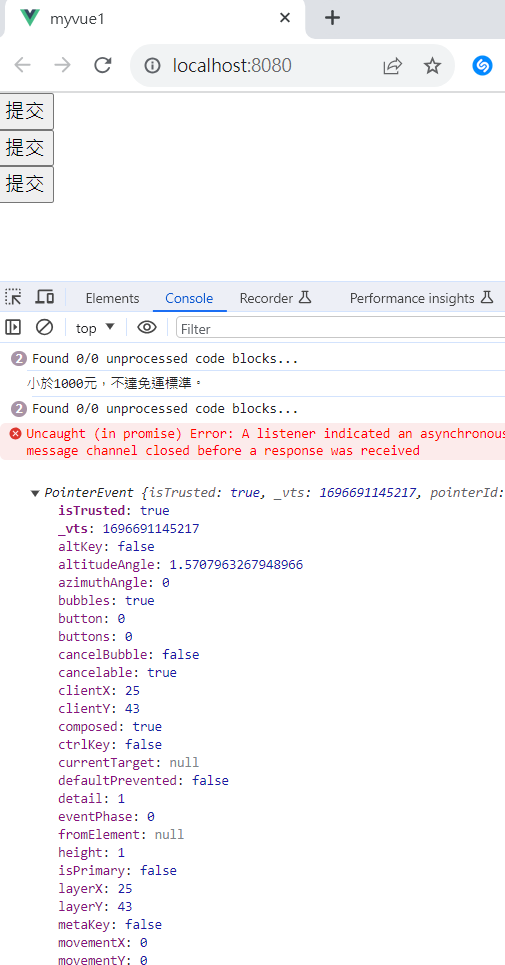
運行效果

可見能獲取 event 物件的相關資訊,執行一些與事件相關的操作。
此外還有判斷免運標準的功能



留言
張貼留言