2023年度鐵人_[Day 25] 父子組件常見操作_part5.跨組件屬性傳遞(子組件單或多個根元素)
父組件中匯入子組件之後,我們就可以在父組件中對子組件傳遞屬性啦。
而這個屬性的傳遞會是自動去實踐的,不需要在父組件和子組件中做任何操作。
在父組件中對子組件傳遞屬性有兩種情況
Case1. 如果子組件只有一個根元素,則會將屬性傳遞給根元素。
Case2. 如果子組件中存在多個根元素,則不會自動傳遞屬性,需用v-bind="$attrs" 於子組件中指定要傳遞給哪個根元素。
小叮嚀:所謂根元素就是在該組建中包在最外層< template >直接下一層的元素
Case1.子組件只有一個根元素
在此假設我們於./components/MyChildComp.vue
這邊定義我們的vue子組件
<template>
<div class="m-3">
<span>提交</span>
</div>
</template>
在 App.vue 父組件中引用此子組件並傳遞屬性,在此模擬class 及 name兩個屬性的傳遞
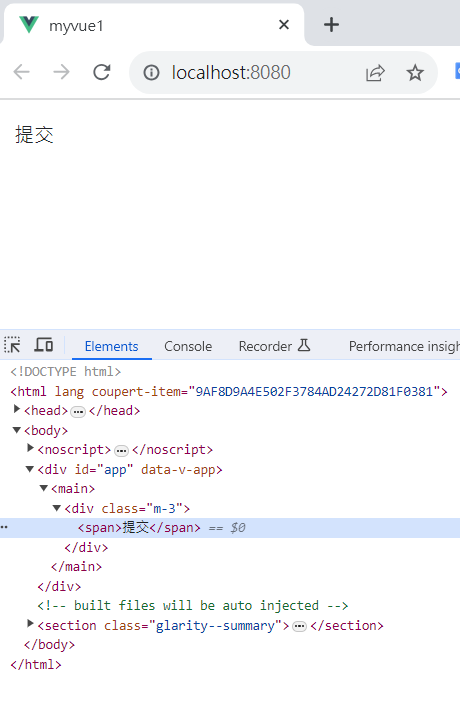
傳遞前
<template>
<main>
<MyChildComp></MyChildComp>
</main>
</template>
<script setup>
import MyChildComp from './components/MyChildComp.vue';
</script>

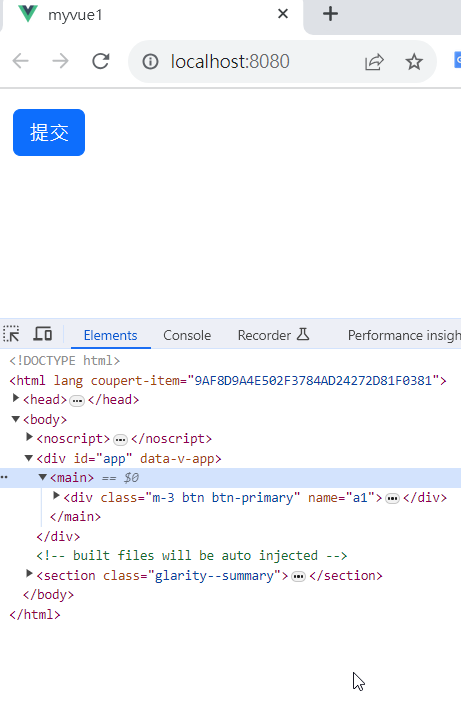
傳遞後
<template>
<main>
<MyChildComp class="btn btn-primary" name="a1"></MyChildComp>
</main>
</template>
<script setup>
import MyChildComp from './components/MyChildComp.vue';
</script>
將父元件中的 class 屬性傳遞給子元件的 div 元素上形成的結果,可觀察到直接套用到子組件的根元素上

子組建中的< div >元素原先 class 屬性就已存在,值為 m-3。
而在父組件中又傳過來一個 class 屬性,因此會直接合併。
Case2. 子組件中存在多個根元素
在此假設我們於./components/MyChildComp.vue
這邊定義我們的vue子組件
<template>
<div class="m-3">
<span>提交</span>
</div>
<div class="m-3" v-bind="$attrs">
<span>確定</span>
</div>
<div class="m-3">
<span v-bind="$attrs">重置</span>
</div>
</template>
在 App.vue 父組件中引用此子組件並傳遞屬性,在此模擬class 及 name兩個屬性的傳遞
<template>
<main>
<MyChildComp class="btn btn-primary" name="a1"></MyChildComp>
</main>
</template>
<script setup>
import MyChildComp from './components/MyChildComp.vue';
</script>

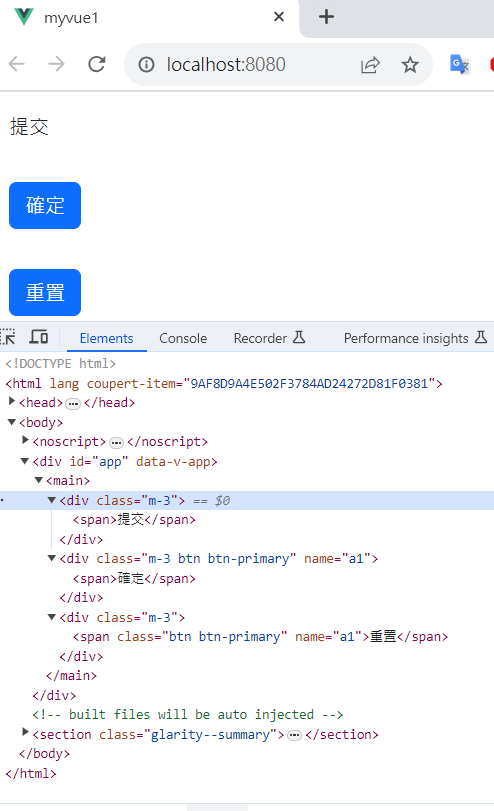
在此觀察的到後兩個 div 上都有套用了父組件傳過來的 class 樣式,而只有第1個div沒有套上。
一個套到 div 元素上,一個套到 span 元素上。
在子組件中,哪個元素使用了 v-bind="$attrs",則會應用父組件傳過來的屬性,不管有多少個,都會套到。



留言
張貼留言