2023年度鐵人_[Day 11] v-開頭的所有指令全介紹_part2.
v-else-if 指令
v-else-if 的意思是針對多個條件進行判斷時使用。一個使用 v-else-if 的元素必須緊接在一個 v-if 或一個 v-else-if元素後面。在一個連續的條件判斷中,v-if 只能有 1 個,而 v-else-if 可以有多個。
v-else-if 的意思是針對多個條件進行判斷時使用。一個使用 v-else-if 的元素必須緊接在一個 v-if 或一個 v-else-if元素後面。在一個連續的條件判斷中,v-if 只能有 1 個,而 v-else-if 可以有多個。
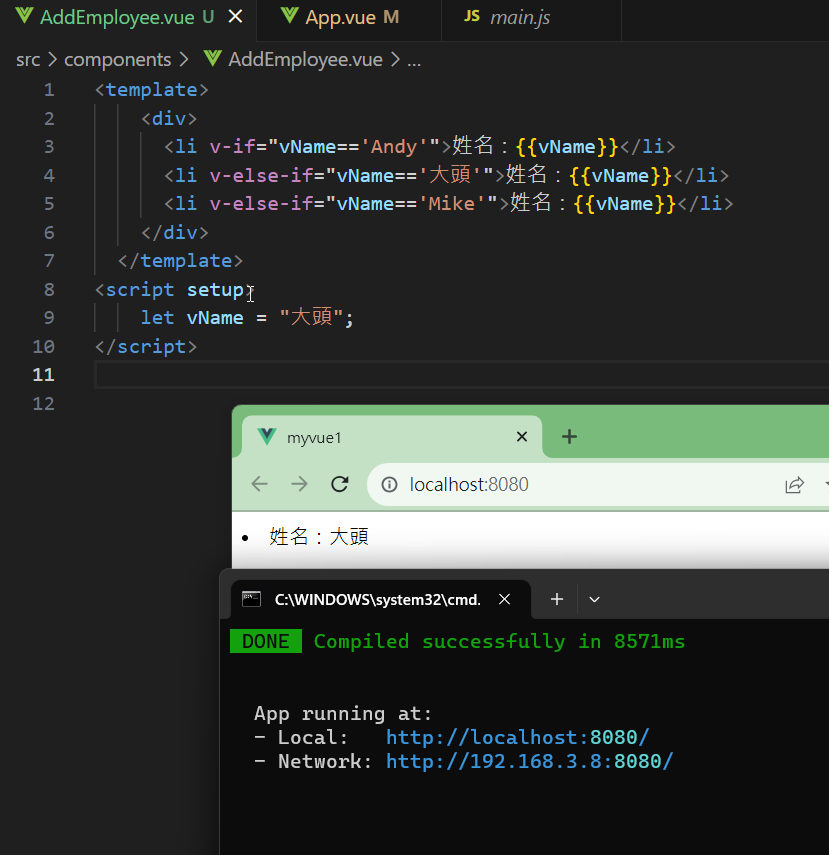
<template> <div> <ul> <li v-if="vName=='Andy'">姓名:{{vName}}</li> <li v-else-if="vName=='大頭'">姓名:{{vName}}</li> <li v-else-if="vName=='Mike'">姓名:{{vName}}</li> </ul> </div> </template> <script setup> let vName = "大頭"; </script>

v-else 指令
v-else 指令是指 v-if 或 v-else-if 都沒有滿足條件,則執行 v-else 指令。
一個 v-else 必須跟在一個 v-if 或 v-else-if 後面,否則它將不會被識別。
v-else 指令是指 v-if 或 v-else-if 都沒有滿足條件,則執行 v-else 指令。
一個 v-else 必須跟在一個 v-if 或 v-else-if 後面,否則它將不會被識別。
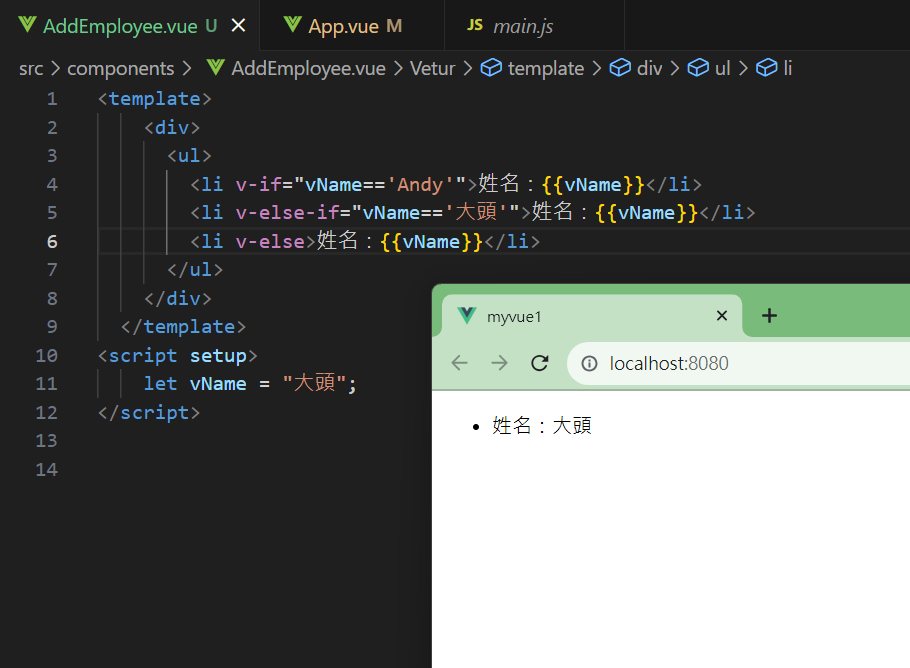
<template> <div> <ul> <li v-if="vName=='Andy'">姓名:{{vName}}</li> <li v-else-if="vName=='大頭'">姓名:{{vName}}</li> <li v-else>姓名:{{vName}}</li> </ul> </div> </template> <script setup> let vName = "大頭"; </script>

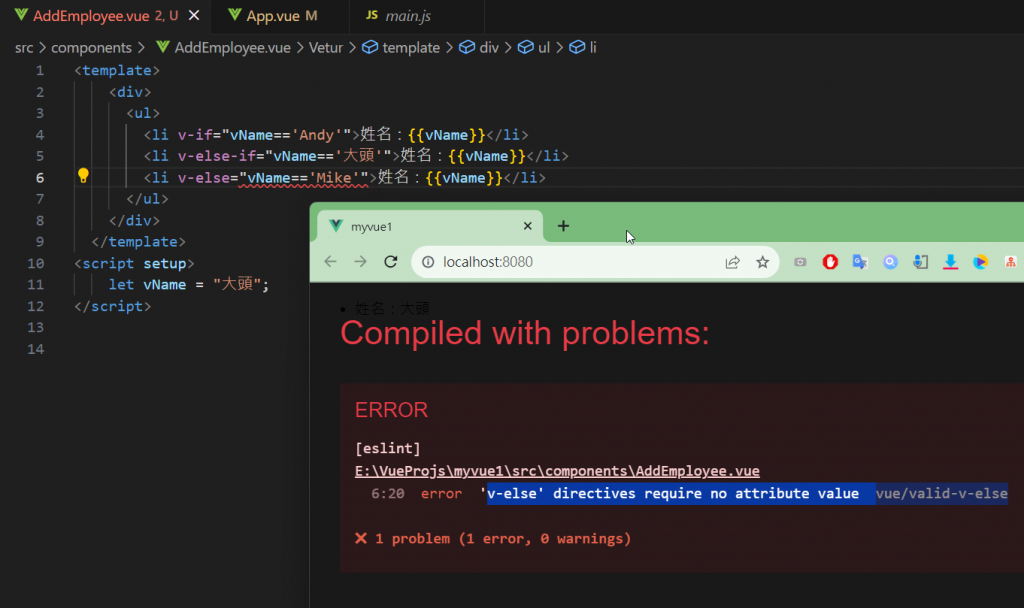
小叮嚀:需注意v-else屬性寫法不要寫錯不然eslint檢查會報錯喔
6:20 error 'v-else' directives require no attribute value vue/valid-v-else
v-for 指令
v-for 指令可以跌代地渲染一個 HTML 元素,通常用於呈現一個list資料。
主要是對於陣列、物件、集合等進行遍歷,並應用於指定的 HTML 元素。
需要使用 item in items 的語法,其中 items 是集合,item 是循環的每一項,每循環一次,item 的值就會改變,
新值覆蓋掉舊值。
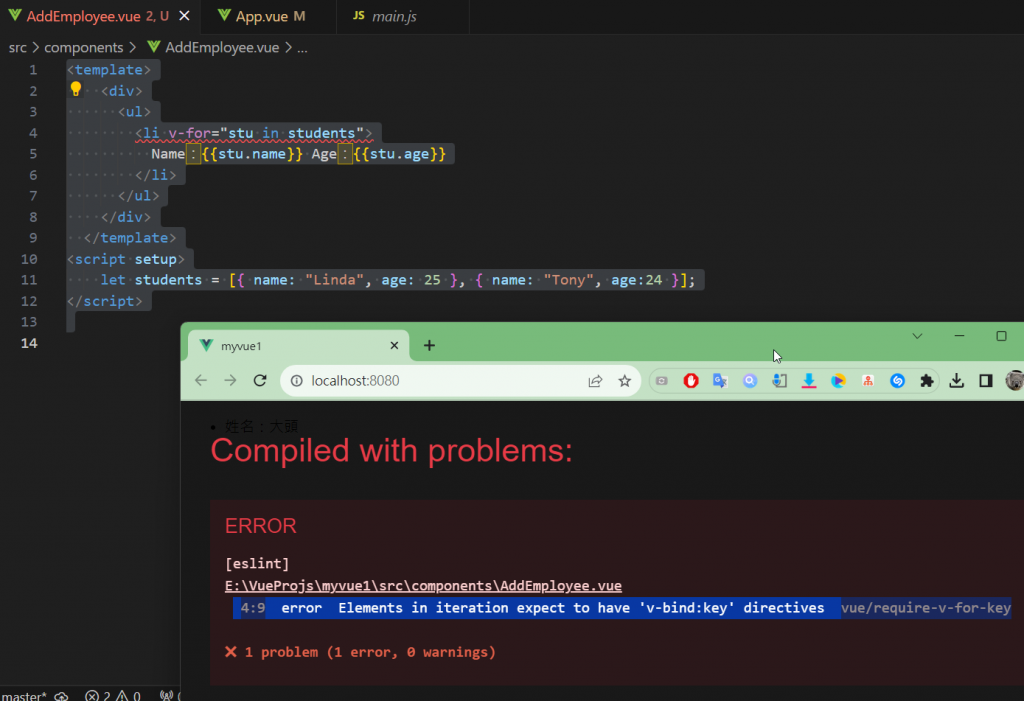
<template> <div> <ul> <li v-for="stu in students"> Name:{{stu.name}} Age:{{stu.age}} </li> </ul> </div> </template> <script setup> let students = [{ name: "Linda", age: 25 }, { name: "Tony", age:24 }]; </script>
eslint報錯
4:9 error Elements in iteration expect to have 'v-bind:key' directives vue/require-v-for-key

小叮嚀:需注意Vue版本到了較高版時候 2.2.0以上的版本,若有在元件中使用v-for時,key是必須的。
或者也可以偷偷將eslint的此規範給關閉(等後續有時間再來補充吧)
<!-- eslint-disable --> <template> <div> <ul> <li v-for="stu in students"> Name:{{stu.name}} Age:{{stu.age}} </li> </ul> </div> </template> <script setup> let students = [{ name: "Linda", age: 25 }, { name: "Tony", age:24 }]; </script>
於最一開頭加上
就可以暫時pass掉eslint造成的困惑

有Key值版本
<!-- eslint-disable --> <template> <div> <ul> <li v-for="stu in students" :key="stu.id"> {{stu.name}} </li> </ul> </div> </template> <script setup> let students = [{id:1, name: "Linda", age: 25 }, {id:2, name: "Tony", age:24 }]; </script>

使用 v-bind 設定 key 屬性,當然前面說過v-bind 可省略為:
引此使用:key 設定屬性,其值是 stu.id,就是每個物件的唯一識別的ID。
無論你如何排列元素,key 屬性的值是唯一的,可以唯一識別該元素。
也可以指定一個整數值,表示從 1 到某整數值之間的範圍進行跌代。
<!-- eslint-disable --> <template> <div> <ul> <li v-for="x in 9"> {{x}} </li> </ul> </div> </template> <script setup> </script>

Ref:
https://www.cnblogs.com/zdz8207/p/vue-for-v-bind-key.html
https://www.modb.pro/db/195911
https://www.jb51.net/article/244618.htm



留言
張貼留言