2023年度鐵人_[Day 20] v-bind動態值綁定
在前面介紹到的無論單選鈕或複選框下拉選單,它們的v-model 綁定值通常是根據< input >元素的type來確定的,很難獲得一些較有彈性的動態值存取。
單、複選框(checkbox)值綁定(對於 HTML 中的複選框,只有兩種狀態:選取和未選取。)
可透過 true-value 來指定選取時的值, false-value 來指定未選取時的值
又細分靜態or動態值
checkbox綁定靜態值
用 true-value 綁定一個選中時的值,使用 false-value 綁定一個未選取時的值。
<!-- eslint-disable -->
<template>
<div class="mt-3 p-3 w-25">
<div class="mb-3">
<input type="checkbox" v-model="toggle" true-value="yes" false-value="no" />
</div>
<div class="mb-3">
<input class="btn btn-primary" type="button" value="提交" @click="process" />
</div>
</div>
</template>
<script setup>
import { ref } from "vue";
const toggle = ref();
const process = () => {
console.log(toggle.value);
}
</script>
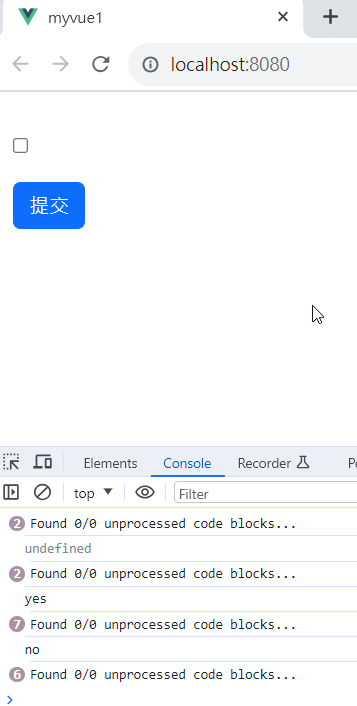
可看到預設沒選中時提交console印出來是undefined
有勾則yes,後來沒勾才no
checkbox綁定動態值
用:true-value 綁定一個選取時的動態值,使用:false-value 綁定一個未選取時的動態值。
<!-- eslint-disable -->
<template>
<div class="mt-3 p-3 w-25">
<div class="mb-3">
<input type="checkbox" v-model="toggle" :true-value="trueValue" :false-value="falseValue" />
</div>
<div class="mb-3">
<input class="btn btn-primary" type="button" value="提交" @click="process" />
</div>
</div>
</template>
<script setup>
import { ref } from "vue";
const toggle = ref();
const trueValue = ref('同意');
const falseValue = ref('反對');
const process = () => {
console.log(toggle.value);
}
</script>
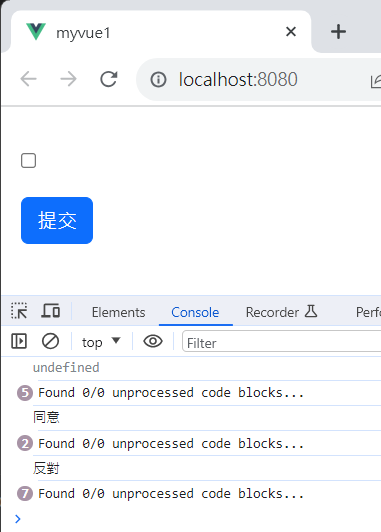
於JS中宣告的 trueValue 和 falseValue 必須是存在的響應式變數,並且具有值各自代表同意和反對。
單選鈕(radio)和下拉選單(select)
對於 HTML 的單選鈕及下拉選單,都用 value 綁定靜態值,而用:value 綁定動態值
對於type="radio"單選鈕,使用 value 屬性可以綁定靜態值,也就是字串值,不能是變數。
radio綁定靜態值
<!-- eslint-disable -->
<template>
<div class="mt-3 p-3 w-25">
<div class="mb-3">
<input type="radio" v-model="toggle" value="男" />男
<input type="radio" v-model="toggle" value="女" />女
</div>
<div class="mb-3">
<input class="btn btn-primary" type="button" value="提交" @click="process" />
</div>
</div>
</template>
<script setup>
import { ref } from "vue";
const toggle = ref();
const process = () => {
console.log(toggle.value);
}
</script>
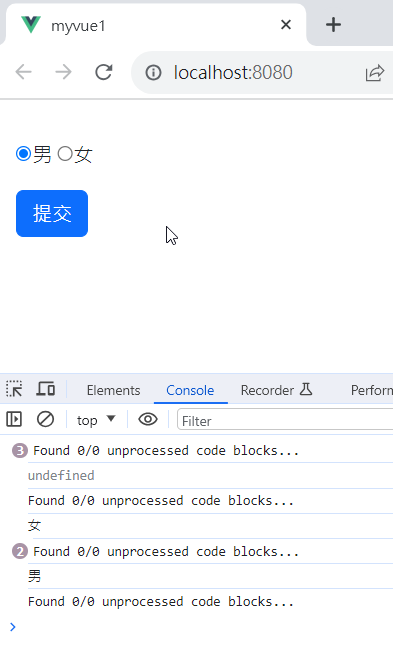
上段程式輸出結果可觀察到v-model中toggle值男女值切換主要根據radio按鈕狀態選定切換相應變化
radio綁定動態值
<!-- eslint-disable -->
<template>
<div class="mt-3 p-3 w-25">
<div class="mb-3">
<input type="radio" v-model="toggle" :value="trueValue" />男
<input type="radio" v-model="toggle" :value="falseValue" />女
</div>
<div class="mb-3">
<input class="btn btn-primary" type="button" value="提交" @click="process" />
</div>
</div>
</template>
<script setup>
import { ref } from "vue";
const toggle = ref();
const trueValue = ref('male');
const falseValue = ref('female');
const process = () => {
console.log(toggle.value);
}
</script>
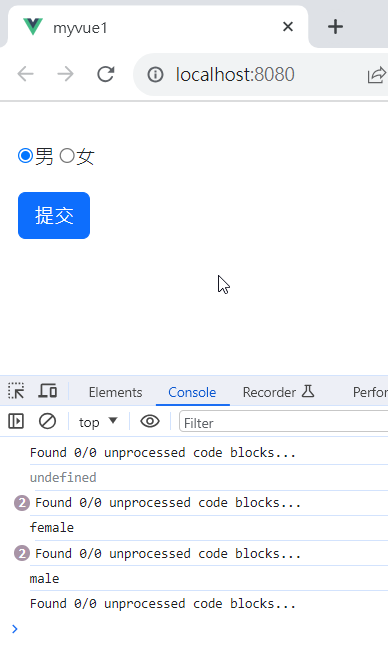
使用了:value 屬性綁定了 trueValue 和 falseValue 變量的值,此時切換變數取得的是 trueValue 和 falseValue 變數的值,分別是「male」和「female」。
在SELECT下拉選框中,value 屬性要用在< option >元素上。
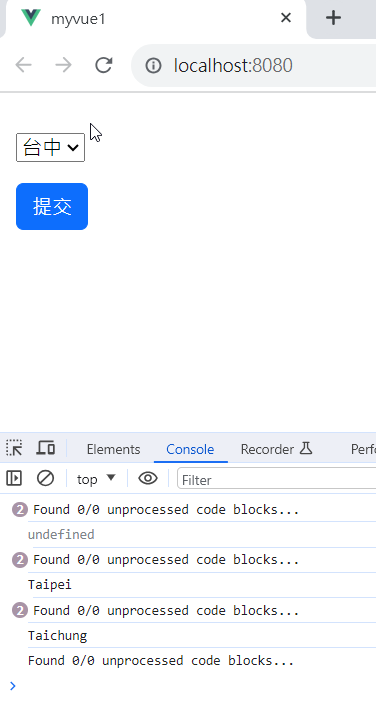
select綁定靜態值
<!-- eslint-disable -->
<template>
<div class="mt-3 p-3 w-25">
<div class="mb-3">
<select v-model="selected" >
<option value="Taipei">台北</option>
<option value="Taichung">台中</option>
<option value="Kaohsiung">高雄</option>
</select>
</div>
<div class="mb-3">
<input class="btn btn-primary" type="button" value="提交" @click="process" />
</div>
</div>
</template>
<script setup>
import { ref } from "vue";
const selected = ref();
const process = () => {
console.log(selected.value);
}
</script>

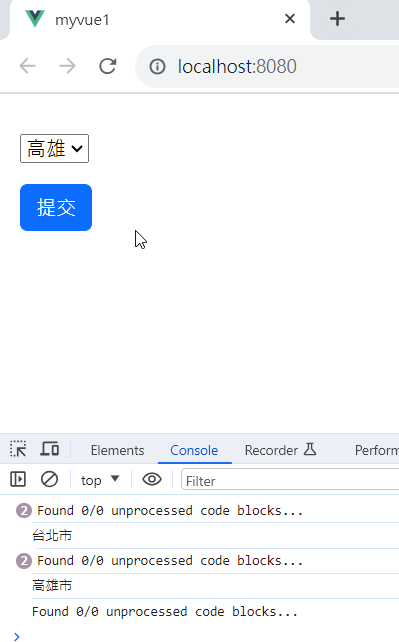
select綁定動態值
<!-- eslint-disable -->
<template>
<div class="mt-3 p-3 w-25">
<div class="mb-3">
<select v-model="selected" >
<option :value="option1">台北</option>
<option :value="option2">台中</option>
<option :value="option3">高雄</option>
</select>
</div>
<div class="mb-3">
<input class="btn btn-primary" type="button" value="提交" @click="process" />
</div>
</div>
</template>
<script setup>
import { ref } from "vue";
const selected = ref();
const option1 = ref('台北市');
const option2 = ref('台中市');
const option3 = ref('高雄市');
const process = () => {
console.log(selected.value);
}
</script>




留言
張貼留言