2023年度鐵人_[Day 18] 常見表單的綁定_part1._文字輸入框及單選鈕綁定
絕大部分網頁操作都離不開文字輸入框
HTML中,< input >元素稱為輸入元素,主要用於讓使用者在表單上輸入內容,然後收集這些內容並提交給伺服器進行處理,常見的又細分為單一行文字輸入框type="text"、多行textarea、數字輸入type="number"等等型態。
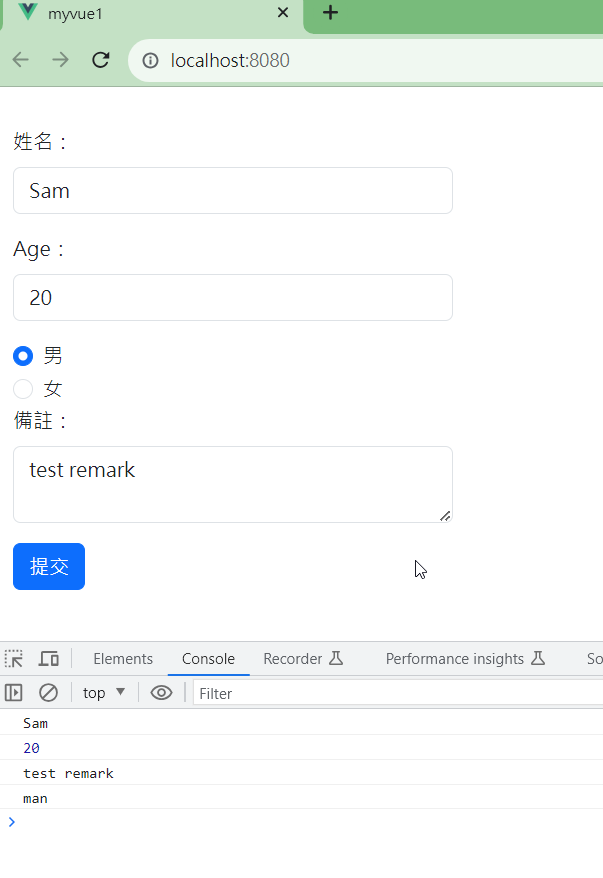
以下為一個複合表單示範
<!-- eslint-disable -->
<template>
<div class="mt-3 p-3 w-25">
<div class="mb-3">
<label class="form-label">姓名:</label>
<input class="form-control" type="text" v-model="fullName" />
</div>
<div class="mb-3">
<label class="form-label">Age:</label>
<input class="form-control" type="number" v-model="age" />
</div>
<div class="form-check">
<input class="form-check-input" value="man" type="radio" id="sex1" v-model="sex">
<label class="form-check-label" for="sex1">男</label>
</div>
<div class="form-check">
<input class="form-check-input" value="woman" type="radio" id="sex2" v-model="sex">
<label class="form-check-label" for="sex2">女</label>
</div>
<div class="mb-3">
<label class="form-label">備註:</label>
<textarea class="form-control" v-model="description"></textarea>
</div>
<div class="mb-3">
<input class="btn btn-primary" type="button" value="提交" @click="process" />
</div>
</div>
</template>
<script setup>
import { ref } from "vue";
const fullName = ref();
const sex = ref();
const age = ref(0)
;
const description = ref('');
const process = () => {
console.log(fullName.value);
console.log(age.value);
console.log(description.value);
console.log(sex.value);
};
</script>

在 JS 程式中,fullName 和 age 定義時使用 ref()函數,定義為響應式的變數。
在 process()函數中,能即時的取得 fullName 和 age 變數綁定的< input >元素的對應輸入值。
全透過v-model來做表單綁定
而< input >元素的 type="radio",則呈現的是單選鈕,通常會將多個單選按鈕放在一個group中而且是相互斥的,每次只能有一個選項是選取的。
以下則示範性別選項男跟女二擇一情況
JS程式中的sex變數 也要使用 ref()定義,響應式的,可以即時更新表單數據。
以前純HTML就單選按鈕,可以設定< input >元素的 name 屬性值相同,則多個單選按鈕就組成一組,且互斥。
但在 Vue 中,我們不需要設定 name 屬性,因為我們使用 v-model 設定相同的值,就會互斥,也會得到目前選取的項目。



留言
張貼留言